当普通的列表后台形式已经不能满足客户们的设计审美时,你该怎么办?
答案很简单:那就做一款高大上的数据图形展示来换换口味吧!
马云在2013年双十一的新闻发布会上,展示了实时的交易数据,看下图。
从销售所集中区域,到销售额都是实时的刷新数据,这种十分钟近十五亿的销售动态的展示效果无疑是震撼的。于是客户就要求了,我也要这种效果,我也要!
当然,这样的图,不是说做就做的。技术谁来实现应该是首先要解决的问题。
如果你是公司的产品,估计早就被技术的吐沫星子喷死了。技术会跟你说这个东西有多难多难实现,需要耗费多少多少人力,需要多长多长周期,才能开发完,上线之后还有很多不确定的因素存在。所以最终目的就是让你放弃这样的想法。
如果你是公司的设计或者前端,想做一套这样的界面,估计技术也会说,那你们要把整个图表功能写好了,我们才能开发。意思就是尼玛,你自己想做这样,你自己去搞定JS啊,技术才不揽这个苦差。
所以最终的纠结点就是:是前端还是技术来写图表部分的问题。
经过技术人员和前端人员的初步讨论结果:从网上找现成的开源代码来修改。
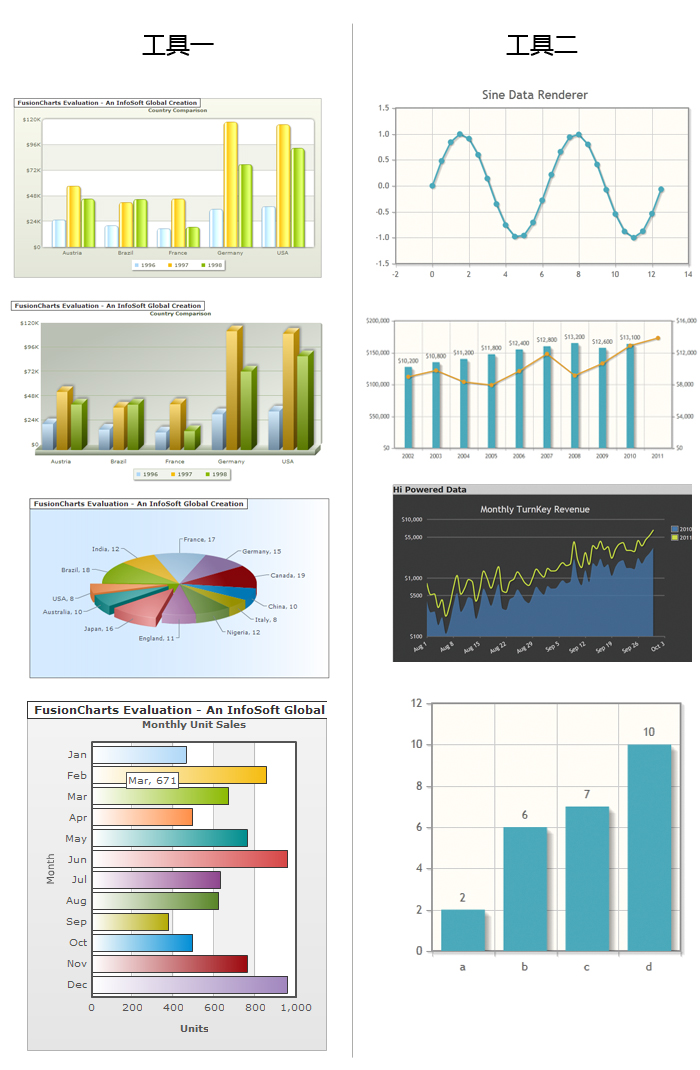
于是我们找了2套XML的代码:
结合设计师的效果图,我们对这2个工具的部分图形效果做了一下分析。

工具一的图形上有过多类似高光,渐变投影等特效,这是我们的设计里所没有的,
而工具二仅仅是扁平化的色值,所以从整体来看它更适合我们的设计样式和开发修改。

选好工具之后,下一步就是确认哪些是可以做修改的。
比如,图表样式中饼图、柱状和折现的色值能否修改,图表的背景色能否修改?
图表中数据的字体、字号能否修改?数据的色值能否修改?
这些都是需要技术去按照设计师提供的六进制的色值来找相应的地方调整的。
根据技术对代码的深入研究,结果是这套代码的可修改性没有我们预期的那么强。
但是也勉勉强强能实现设计师的设计效果了,所以总的来说还是比较适合的。
如:设计师的效果图中背景色图表的背景是和界面背景一致的。
我们的想法是:图表背景色透明,界面是深灰色。
实际呢?图表不能设置背景色的ALPHA透明值,只能设置六进制色。
也就是说,必须在静态页面里面把模块的背景色和图表的背景色设置成一个颜色,才能使图表在视觉上看起来是透明的。
所以有些东西需要调整和变通的。
另外:如需文章中说到的jquery工具包请直接戳这里。








