好吧,坦白的说,我也不希望这样的事情发生,但确确实实,真真切切的,他们是已经存在了。
什么?你也不知道?那就端个凳子,来看看那些高端大气的后台界面吧。
作为一个纯屌丝的UI设计师,我是特别特别不愿意看到有现成的模板出现的,因为如果出现这种情况,前端工程师和开发人员直接可以抛弃你UI设计师, 做出一整套高大上的后台界面,情何以堪,UI设计师饭碗何在?!
但是,转念想想,从设计师本身来说,也不是没有一点点益处,至少,我们可以提高自己的设计效率,坦然接受并充分利用吧!
以下,是我整理过后的资源,原来的文章有50个模板,我去掉了一些配色老土的和一些直接404报错的,大家只要看以下的就可以了,点图直接可以飞过去看DEMO版,PS: 很多都是WIDGET窗口,直接可以实现拖拽。
英文版:
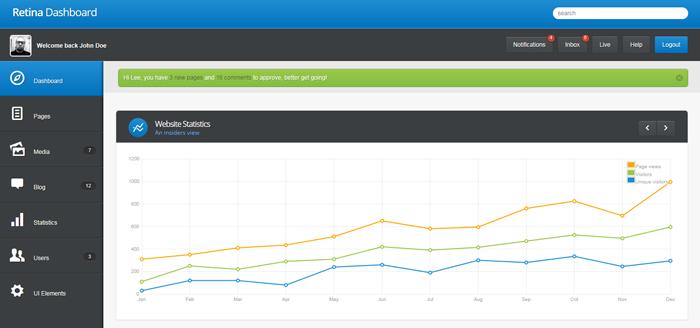
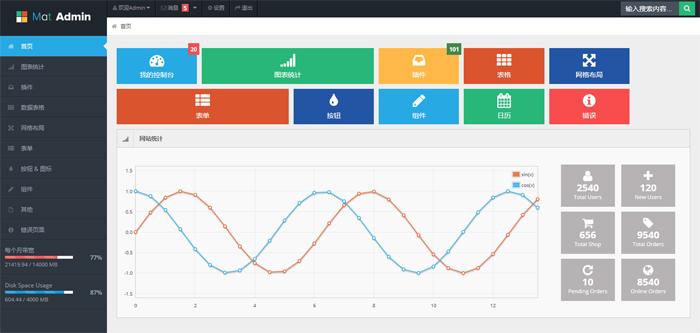
个人比较喜欢的一款蓝绿配
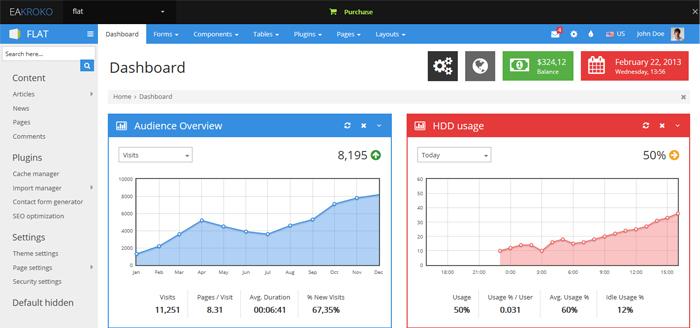
此款是扁平化的设计风格
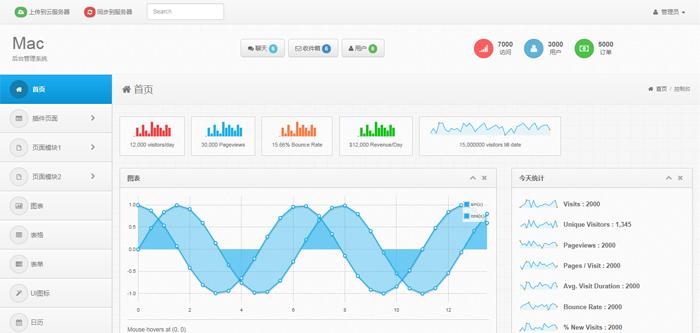
扁平化依然,只是菜单形式发生了变化
这款设计风格比较素,比较适合没有什么审美观念的程序员
这款很像咱们的WORDPRESS的后台管理界面,3.8.1的版本
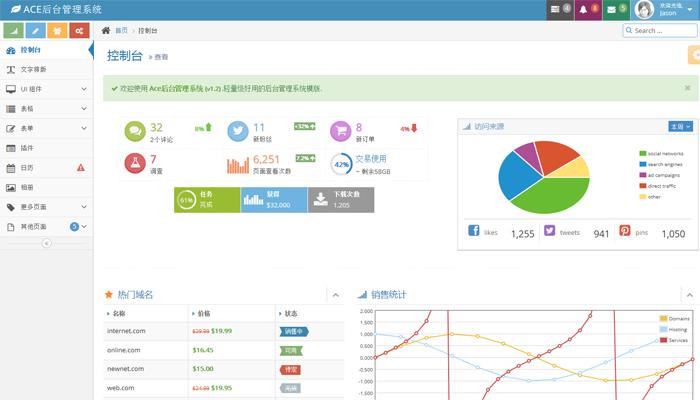
红灰色的版本,简洁清爽,数据图表结构清晰
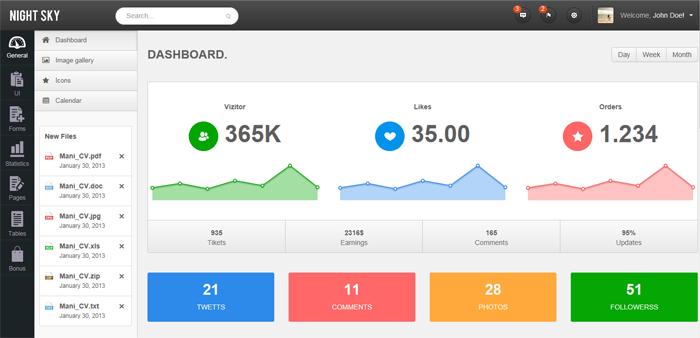
这版圆形结构的图表交互,看起来形式挺新颖,色调也比较小清新,用的都是低饱和的配色。
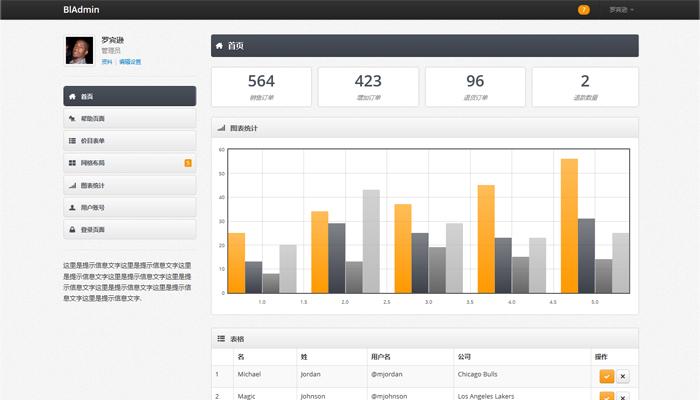
这款比较简洁,更突出了数据部分
扁平化色块
最后一款的图标很细致,可以适用不喜欢扁平化设计的客户们。
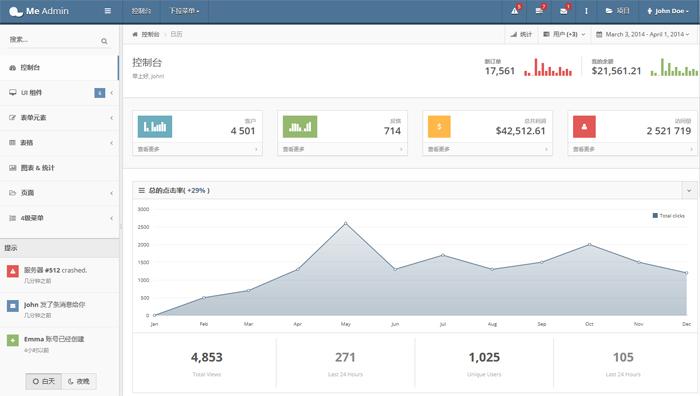
中文版:
这个是国人翻译的版本,挑选了几个漂亮的,我觉得以后项目中可以多多应用啦,各种风格都有,淘宝有售,这里不做广告啦!
当然,项目实际开发过程中,很多技术其实不愿意套这种高大上的模板,因为开发成本比较高,所以提前和他们要沟通清楚,否则做无效劳动。
PS:楼上很多模板都是基于BOOTSTRAP响应式框架开发的,基于传统的后台框架要多写很多行代码,反应在实际的工作量上的话,几乎是原来工作量的2-2.5倍,所以前端和开发几乎都不是很愿意采用这种模式,但是如果客户要求,你可以在报价上适当调整。