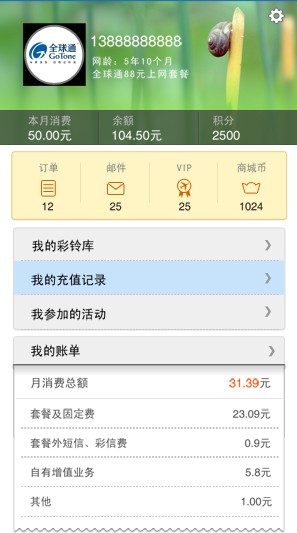
最近的一个客户端项目,通过这个项目对扁平化进行了首次尝试。写篇文章,分析一下其中的设计技巧。
这是客户端原来的样子,客户要求对界面的设计风格进行以下调整:
1.采用WIN8 切糕的设计风格
2.订单、邮件、VIP、商城币这4块在视觉上弱化,突出我的彩铃库、我的充值记录等列表菜单
于是,根据上面客户的要求,我的同事进行了如下的设计,如图:

1.虽然使用了WIN8的切糕形式,但是在色彩搭配上有一定的问题,同一个界面出现了多个色彩饱和度比较高,并且不同色阶的色块,视觉上无法形成焦点,一眼望去,都很跳。
2.订单、邮件、VIP、商城币这一块层次也没有拉开,跟上面的分割形式又有一定的冲突,所以给人整体的感觉是乱。
3.图标的高矮胖瘦不一。
4.我的好友这个地方面积占了很大,但还是不能有足够的吸引力吸引用户点击。
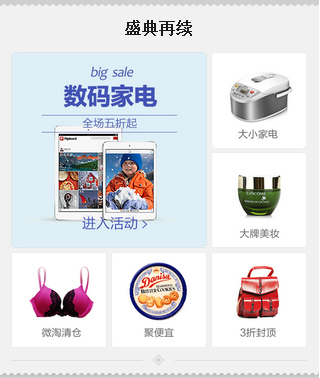
因此我也是参考了淘宝的客户端首页,针对以上几点进行了调整,形成了如下的设计效果:
1.切糕的背景色进行了重新设置和定义。
下图是别人总结的一些扁平化搭配方案,其实主要看适合不适合你的产品。
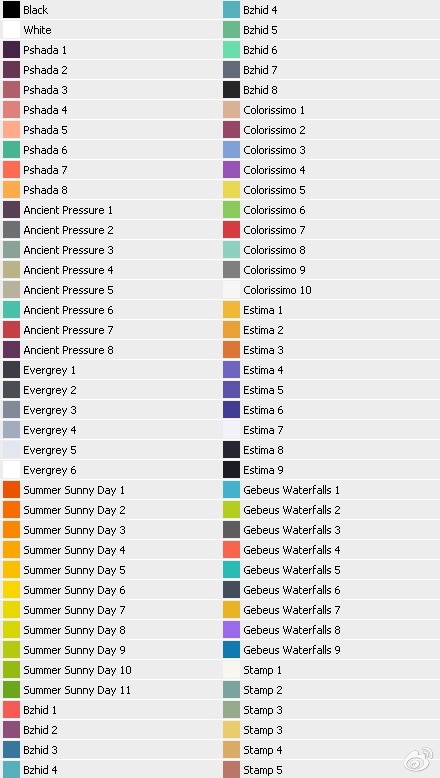
 上图是Photoshop色板,这个色板有442种颜色,专为扁平化UI设计而制作,有了它,制作扁平化作品就更得心应手了!http://vdisk.weibo.com/s/dwwRXrCQ1xBNR
上图是Photoshop色板,这个色板有442种颜色,专为扁平化UI设计而制作,有了它,制作扁平化作品就更得心应手了!http://vdisk.weibo.com/s/dwwRXrCQ1xBNR
2.订单、邮件、VIP、商城币采用另外一种排版和布局形式,区别于切糕,并且将背景定义为白色,使视觉重点落在切糕上。
我们拆开单个的模块分析一下,标题+图标+数字,关键就看如何布局这三块内容。
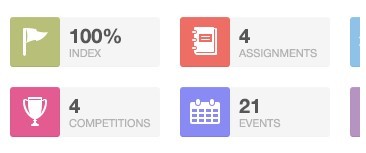
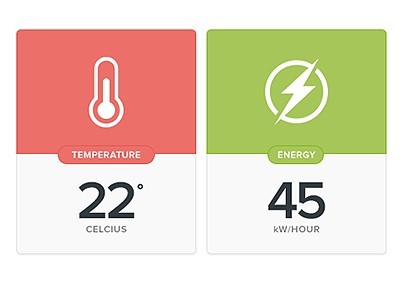
我也查阅了一些国外的Dashboard(仪表盘)界面设计,他们会把数据更合理有效的图形化,如下图:
参考一:

参考二:
参考三:
结合上面3种方案,参考一的背景色块比较重,
参考二的布局是横向的,视觉浏览以及中文排版都不太适合,
参考三比较贴近现在的布局,而且背景色是白色,不会对现在切糕的布局造成干扰。
因此我选择了参考三的样式,确定好样式,剩下来的就简单了。
3.将我的好友直接换成了广告位,以区别另外几个切糕,同时,样式和整体色调上还保持一定的统一性。
因为本身是想对这个模块进行一定的推广,所以预留了较大的区域,与其这样,不如连样式也换一下,以示区别。
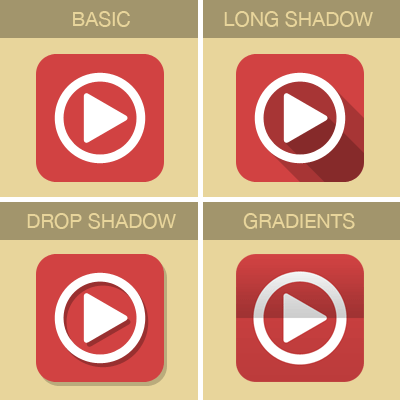
另外其他几个图标也都对大小和样式进行了统一处理,其实现在流行的扁平化都是以这4个为基准。
1.常规 2.长投影 3.投影式 4.渐变式 具体制作教程可以查看这里http://www.uisdc.com/4-flat-style-tutorials