以下是作者原文:《门户网站两会专题视觉设计分析(原创技巧)》
曾为新京报网做过2010及2011年的两会专题,往年每到此时,精神总是高度紧张。要在两会开始前完成专题的设计、制作、程序,那是谁也不知道别的网站今年会做成什么样,但都在暗中较劲,不能说做到NO.1,但也不能在众多专题中逊掉,那岂不是太丢人了~!不用再为今年的两会做专题设计,但还是习惯性的看了几家综合门户及新闻门户网站的两会专题,简单写点自己的想法,也是对过去的一次总结。需要说明的是,各家专题肯定都是高手所处,并是真个团队的努力的结果,我是抱着十足的敬意,以学习的态度来做这么一篇分析文章,若有不对的地方,可随时指出,鄙人定修正。
像两会这种以内容为主的专题,结构不会有太多的创新,除Banner,其他地方以信息的便捷高效阅读为主,简洁即可。虽然时政性的以内容为主的专题,设计的可发挥空间相对受限,不过如果能把“带着镣铐的舞蹈”跳好,不是更有成就感么?
大家对于此类专题的第一感觉应该都是喜庆、又红又专,那么逃不掉的颜色有红色、黄色,逃不掉的视觉元素有会徽、祥云柱、大会堂、红飘带……如何在设计上创新呢?我觉得应该抓住一个思路,从内容部门策划的主题出发,围绕主题词联想,不要一开始就掉入固定思维,如果是固定模式的设计,那就要把设计做出彩,细节到位,质感做出来。上面说到联想,其实也不难,像这种喜庆的大事,不能做得小气,基本要求就是大气+喜庆,如何大气?简约而有纵深感的背景+出彩的主视觉即可。要做到喜庆,不一定整个页面都要又红又黄的,只要保证红色占到一定的比例,就不使主题弱掉。下面看看今年各网站的两会专题是怎么做的。
(一)颜色、元素、高度
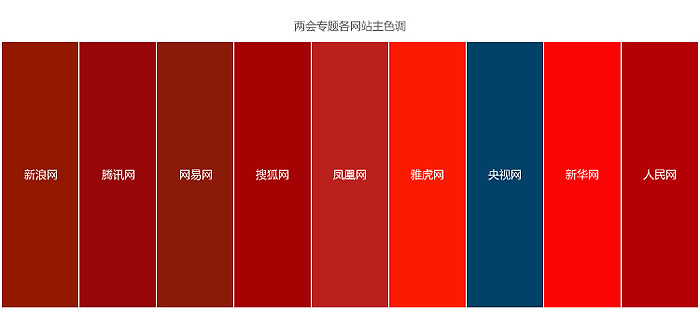
颜色和视觉元素的使用决定了专题的风格走向。在目前看来,红色是肯定逃不掉的颜色,那应该选色值是多少的红最合适?红色过艳,则不庄重且不利于阅读,红色过暗,则不喜庆。内容专题banner的高度相比活动或电商专题,会小些,因为氛围渲染的要求相对没那么高,而且要在第一时间让用户看到更多信息,所以banner高度定在多少也是个考究,少则失去了设计感,多则浪费了版面。
(1)从颜色上看, 雅虎及新华网所使用的红色饱和度较高,大面积的使用容易使用视觉疲劳。央视网的设计比较独具一格,无论是内容策划、banner的布局与设计上。其他6家网站专题所使用的红色相近,但凤凰网的红色,饱和度稍低。而网易的红色并非纯正,汇合了橙色,大面积使用,运用的出彩,则从众多专题中脱颖而出,运用的不好,则会让人感觉颜色选的不对,不红又不黄的。个人感觉,除非所选用的红色与网站的风格,或专题设计有别样风格,像新浪、腾讯这种暗红是比较合理的选择。
(2)辅助颜色根据主色调来搭配,人民网用泛绿的蓝作为亮色,与蓝色的视觉元素相相应,与其他专题比起来有些不一样,个人比较喜欢。不过以我的个人习惯,会稍微调低蓝色的饱和度。若非要选与红色搭配的黄,不会用太鲜亮的黄色,像新浪、腾讯、网易等都选用了橙色,橙色与红色可以进行更自然的过度,不会刺眼。对于亮色和辅助色的选用,各专题的处理基本都比较合理。
(3)以内容为主的专题,除非有特别排版,banner的高度(含导航)最好不要超过首屏的一半,要不然视觉感过重,内容被弱化。如果像央视网将重要新闻与banner结合,或者不是以内容的量为主的专题,banner可以做高些,但也尽量不要超过首屏的2/3。那到底高度应该多少呢?考虑到不同屏幕分辨率不同,曾看有人总结过,以及除去浏览器、桌面状态栏目占用的位置,首屏的高度大概在650px-800px,取一个中间值720px,常规的内容专题,banner高度最好不要超过360px左右。为了保证内容专题的一个美观度,做到尽可能的设计感,banner的高度也不能太小,这个我没做过统计,不过按照我个人的习惯,一般不会低于首屏的1/3,即240px左右。
(4)从统计的各网站banner的高度来看,凤凰网比较特别,但考虑到其自身特色,应该还是有很多人喜欢的。刚才算banner高度是包含导航的,导航与banner在背景上的融合情况会影响banner的气势。新浪两会专题的导航,更像是内容部分的栏目,与banner融合度不高,导致banner看着像只有220px的高度,个人感觉在导航的背景这一块还可以稍微处理。
(二)排版、布局、效果处理
确定了颜色、选好了视觉元素,那如何进行组合搭配?看看各网站做的如何吧。
点评各大家的作品会不会被吐沫淹死?以下仅个人观点,说的不对的请大家包涵,仅仅是想和大家做一个探讨与学习。
(1)新浪的banner非常简洁,背景的质感挺不错的,可加强的地方在于,“责任的力量”作为主视觉不够突出,可适当加大字号。
(2)腾讯的banner没有用红色或橙色铺背景,是相对打破常规的做法,挺舒服的。不过banner背景过淡,从视觉上看,像导航硬切断了上面与下面的内容,感觉可以增加点banner的背景色。
(3)网易今年的banner设计与去年相似,也是突出slogon,文字视觉化,还挺压得住画面的。只是个人对其使用带偏橙的红色感觉有点奇怪。
(4)搜狐的专题,不做质感,更平面些,加入了中国风的祥云,与其他网站专题稍有不同。不过文字、主视觉图与背景的结合比较生硬,还可以再处理以下。 凤凰是简洁至上,非常有其自身特点。
(5)雅虎的banner设计就比较弱了,颜色偏淡,不纯正。文字的设计感不强,视觉元素与背景的融合也比较生硬。细节做的不好。
(6)央视网的设计很特别,感觉喜欢的人会特别喜欢,个人是挺喜欢这样的与众不同的。联合国旗帜的使用很是大胆。
(7)新华网的设计感也比较弱,文字的处理、图与背景的融合都可以再加强。
(8)人民网的专题设计我个人比较喜欢,不敢挑问题了。
本来还想写下内容部分的三栏比例、字体、字号、字色啥的,但这样写下来就太长了,以后有机会再写吧:)
以上文章由 站酷网 – mumu705300350 原创。
………………………………………………………………………………………………………………………………
nanjingui备注:之所以转载这样一篇文章,确实觉得写的很不错,非常实用。首先感谢作者的精彩点评。
另外,马上国庆节要到了,各大网站又会有新一轮的设计PK,但更为重要的是,可以作为设计教程给大家参考,什么样的设计才不会显得太俗气,而给人留下深刻的印象?
国庆节的设计其实和两会的设计元素及风格很相近,所以作者说的很多东西都是可以套用到国庆节的气氛或者专题的设计当中的。
之前也收集了一些其他网站的国庆节的LOGO设计,发来跟大家一起学习学习。
当然,这张图相对上文的作者找的范例相对来说老了一点,而且里面并不是所有的图都值得推敲,不过从设计的原则来看,还是有很多值得吸取和分析的地方。
比如,忌用大红色的背景。所有的设计都没有采用鲜艳的大红色为背景色,这个和上文作者提到的观点是一致的,过于鲜艳的红色容易产生视觉疲劳。
解决方案:可以采用饱和度低一点的红,如粉红色、透明度降低的橘黄或者天蓝色,这样在视觉上不但不会抢,反而会营造一种视觉的空间感,有层次。
另外,千万不要放过于实在的天安门图片或者人民子弟兵的真人头像,太过实在,要注意虚实结合。
解决方案:比如第一章雅虎的LOGO图片,华表和鸽子就是线稿,天安门是色块,靠背景的黄色衬托出来,也是一种表现手法。