1.WAP文件在电脑上用什么浏览器进行测试和查看? 为什么IE不行?
答案:建议使用chrome(android)和Safari(ios)
不使用IE的原因
1)Js不兼容
2)html5不兼容
3)css3不兼容
所以当你完成一个WAP页面,如果有产品经理或者项目经理用IE来检测你的页面有没有问题,你就可以嘲笑和鄙视一下他。
手机WAP版网站:
1)最小宽度:240-320(设计尺寸)
2)自适应宽度(前端切图)
3)文字+图片+图标 无js
WAP网站普遍是基于WAP2.0开发的手机网站,其在传统智能机上应用较多,其特点是支持任意移动终端完美访问,兼容性非常高,其界面比较简洁和简单(图片少、文字多),通常无网页特效。
因为传统智能手机屏幕较小、某些智能机不具备多点触控功能等特色,WAP版手机网站通常较为简洁、简单,并适合使用手机键盘操作等特点,如果采用高端智能手机访问的用户体验稍微差一些。随着大屏幕智能手机的普及,手机WAP网站正在逐渐退出历史舞台,某些大型网站考虑到黑莓等传统智能手机用户需求,同时也建立了WAP版手机网站供用户在“标准版”和“触屏版”之间自由切换。
手机触屏版网站:
1)最小宽度:320+(设计尺寸)
2)复杂结构使用固定宽度,一般页面使用自适应宽度(前端切图)
3)Html5+css3+js
手机触屏版网站主要针对高端智能手机(大屏幕触屏手机),通常采用HTML5+CSS3开发,支持各种苹果、安卓等所有操作系统、支持所有主流手机浏览器的访问,可以给用户呈现华丽的网页视觉效果。
因为开发技术的不同,让触屏版通常拥有更好的视觉效果及交互方式,这点在控件的使用上尤其明显。由此也有引出两者设计风格的区别,手机触屏版网站将具有更好的UI界面交互和UE用户体验,支持多点触控等操作,其与WAP网站在界面、按钮、页面切换效果、网页特效、排版、行距、字大小均有比较明显的区别。
随着高端触屏手机的普及,手机触屏版网站成为主流并逐渐取代WAP网站,某些触屏版网站经过优化和调整以后,可以直接封装成APP应用软件供客户下载,这就是我们常说的web app软件。
所以我们在设计之前,一定要沟通好是需要那种类型的设计。
3.WAP效果图宽度要设计多大的?320PX还是480PX? 为什么?
宽度使用320px设计
建议横向和纵向可平铺
方便切图时自适应宽度
4.设计时字体应该是什么?宋体还是黑体?
字号正常应该是多少?14?16?18?有什么区别?标题和正文正常用多大字号?
答案:其实大家不用太过纠结字体,系统默认是什么字体就是什么字体,不受你控制的。比如正常安卓系统默认字体都是黑体,即便你用了微软雅黑,到手机里还是会变的。
320宽度的字体大小:12-16px
480宽度的字体大小:18-26px
各个部分所有标题的字号会有所区别。
以下是阿里巴巴设计小组成员总结的规范,很细致:
5.WAP页面的图片大小有没有限制?单张图片的大小?首页总图片的大小?
还有图片的格式?什么情况用GIF,JPG?能用PNG吗?为什么?
单张:10k以内
一般页面:50-100k
首页总包(含图片及代码) : 100-150K之内
图片格式:jpg png
2g网络打开: 约5s
3g网络打开: 约3s
所以如果你的页面超过5S还没打开,你要看检查一下是不是图片太大了,还是JS特效写的太多了,导致加载慢呀!
6.什么样的WAP页面设计会给切图带来很多工作量?
什么样的设计既美观同时也能减轻前端的压力?
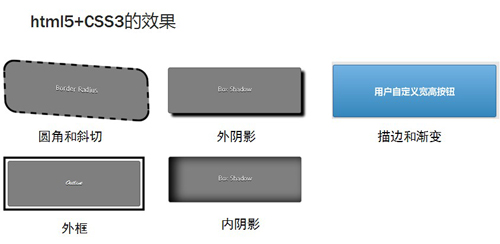
答案:给前端带来工作量的设计咩,主要是一些PS的图层效果,如圆角/斜切、外阴影、外框、内阴影、描边加渐变
其实HTML5+CSS3是什么效果都能写出来的,但是你要考虑到项目是否有这样的必要,而且目前比较流行扁平化,设计一切从简就好了。
比如下面的这张图,渐变啊,投影啊,圆角啊,使用的太多,确实都能写,但是也要考虑到打开的速度啊,不是所有人都能无线上网啊,费流量啊费流量……
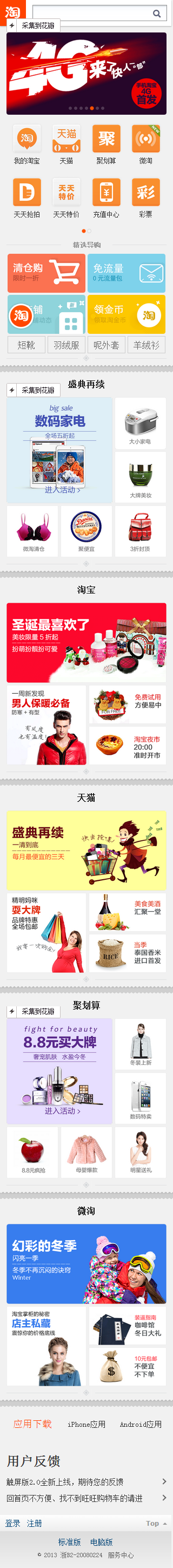
直接看淘宝吧,个人觉得淘宝的设计一直都走在尖端,朝他们看齐准没错。
以上是WAP新手容易问到的一些基础性的问题,但是如果不知道,就会造成一定的返工,所以提前沟通好这些细节,很重要哦。