最近接了个WAP页面的前端切图工作,谈谈一些切图方面的制作心得。
首先,要和大家分享一个很关键的工具,HTML静态页面做好以后,怎么审核?
如果用IE浏览器去看,会出现很多问题。其实之前的一篇文章 wap页面你得知道的一些常识 已经讲过了具体原因,请直接飞过去看。
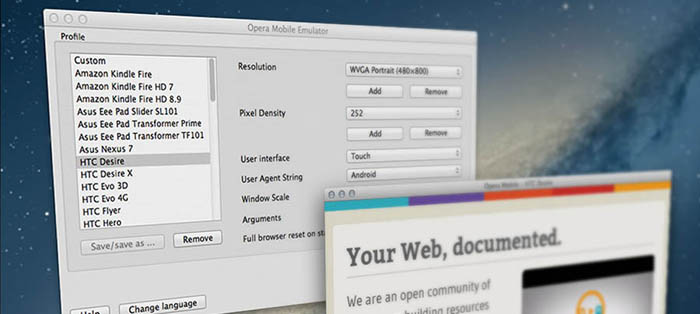
所以今天给大家推荐一款可以在电脑上模拟移动设备的浏览器 Opera Mobile Emulator,官方的下载地址是:http://www.opera.com/zh-cn/developer/mobile-emulator ,此模拟器中还有各种不同尺寸分辨率的手机,几乎和手机访问的效果是一样的。
接下来就此项目的页面设计,讲讲细节问题。
1.首先要和客户沟通好WAP页面的宽度是不是做自适应,还有最小宽度定义为多少?现在最小宽度一般是320PX
2.如果做自适应,那么WAP页面的图片部分(例如BANNER)是要怎么切图,一般情况下是固定死宽度(320px),比如淘宝的WAP页面,都是把广告图固定死宽度,手机放大放小它都还是那个宽度,这样做可以节省用户的流量,图片一般都是很大的,尺寸越大,图片KB值越大,当然也有客户不考虑这些,他可能会要求能根据手机的屏幕宽度自适应伸缩,这个一定要提前沟通好,否则会多写一段代码,具体实现需要写JS。
此外还有列表处的图片部分,可以用3:2的图片比例来定义,否则图片如果过大,会把列表给撑开。
3.关于文字部分,如导航部分,当大于320PX的时候,正常显示,如果小于320PX,那导航应不应该发生转行的情况,如下图,是手机新浪网WAP页面的显示效果,他是没有转行的,淘宝WAP也没做转行。
那如果像下面这种效果,当不足320PX时,导航发生了转行,所以切图时候要注意一下这个细节。
另外,导航在设置字间距的时候,要注意到手指的触控区域:移动端的神奇的44PX。
比如在点击左边按钮的时候,不要影响到右边的,否则容易点错位。
4.关于文字部分还有一个很重要的,很多设计师会按照网页的设计思路,给WAP页面定义宋体12号或者14号字体,但是其实这一步是没有必要的,不用纠结字体哦,WAP页面的字体是根据手机系统设置的。通常安卓默认的字体都是黑体,所以只要按照黑体设计就好了。
5.关于对齐方式:WAP页面因为要满足各分辨率的自适应,所以要么就是左对齐,要么就是右对齐,无法实现左右都对齐的效果,这个主要会出现在表单的地方。设计师往往在做图的时候可能通过空格来控制左右对齐,但是切图是做不到的哦,即便你在某一分辨率下调成好的了,换了其他分辨率,肯定还会有问题,无法满足所有。
6.对啦,差点忘了一个,在做此项目的时候,设计师为了让我们的间距和他效果图上的差不多,所以对一些关键尺寸进行了标注,后来我们调试的时候发现高度太高了,最后发现,设计师做的效果图是按照640PX的宽度做的,我们的切图是320PX, 所以在沟通的时候,所有的标注尺寸(宽、高、文字字号)都放大了2倍,所以务必确认好尺寸再进行像素的微调。
恩,今天就总结这么多,写的比较乱,但是每条都是项目中极易犯的错误,希望给大家带来一些参考。
阅读全文