经常看到活动页面上有这种很霸气的标题,立体字,非常醒目,今天就带大家一探究竟,梳理一下它的制作技巧和方法。
制作工具:Illustrator CS3、photoshop
1. 首先在画布上用文字工具打出要做特效的文字。字体颜色可设置为除黑色外的其他任意色,否则一会看不到后面的立体效果。
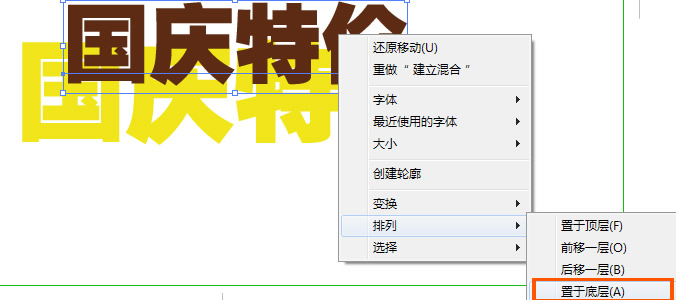
2. CTRL+C,CTRL+V当前的文字,缩小,调整文字的颜色,以深色为佳,这样视觉上才能有透视感,不过这个时候不用设置的那么细致,因为所有的都可以通过PS再调整渐变。另外有一点务必注意,一定要将新拷贝的这个文字层调整到原文字层的下面。
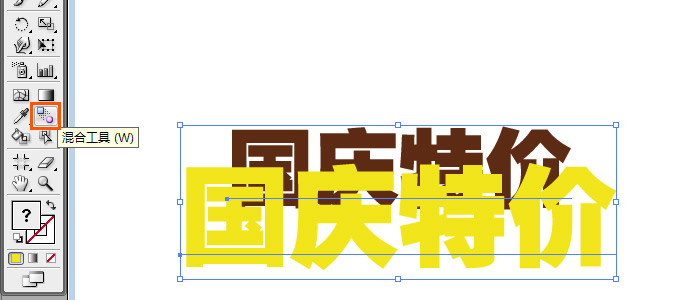
3. 到此时,也是最关键的一步了,我们需要用到Illustrator里面的混合工具。首先选中一前一后2个文字,用混合工具分别点选这2个文字;或者使用快捷键ALT+CTRL+B;还可以先双击混合工具,弹出混合选项弹出框,设置指定的步数(默认是平滑颜色),然后再点选2个文字。
4. 我们立马就得到了含有立体效果的文字了。
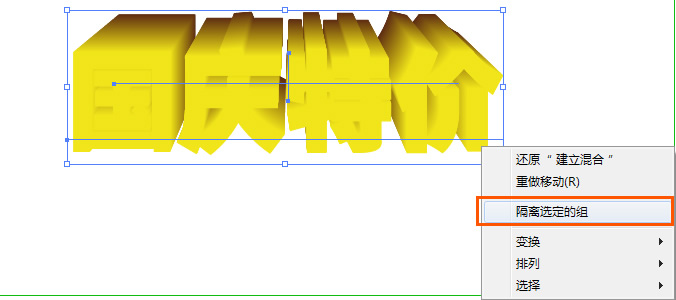
5. 此时的效果大家可能不满意,没关系,我们可以对其透视的厚度和角度进行微调。但首先我们要“隔离选定的组”。这样前后2部分就能分开选中,并任意拖动。
6. 下面我们就可以拷贝到Photoshop里面再设置。把整个文字选中,在Illustrator 里面CTRL+C,在photoshop里面CTRL+V就可以了,这是厚度,一会我们可以对其进行单独设置。再单独选中前面的层,同样,复制粘贴过来。就可以对前后分别进行颜色的设置鸟……
7. 分别对前后图层的颜色进行颜色的叠加设置,设置完以后,2个图层叠在一起就能看出效果了。
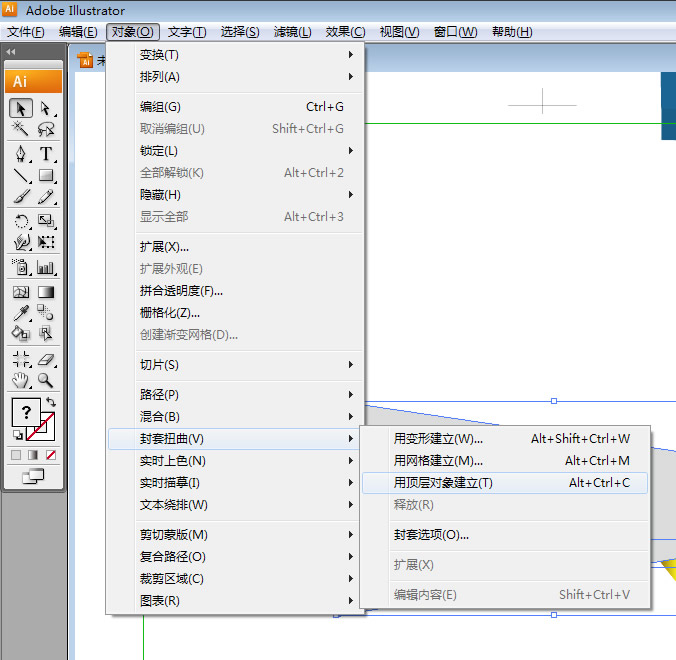
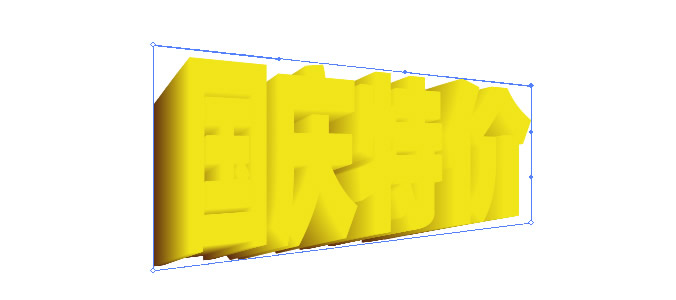
8. 当然,你可以在目前的效果上做一些拓展:比如近大远小的效果。这个不仅可以在Photoshop里面改,也可以在Illustrator里面用“封套扭曲”工具实现。我们再回到刚才illustrator里面的那张图:
9. 同时选中图形和文字,并务必保证图形是在文字层之上的。执行 对象—〉封套扭曲—〉用顶层对象建立。
10. 同样,你可以通过调节手柄对文字进行微调,后面的方法就几乎差不多了。
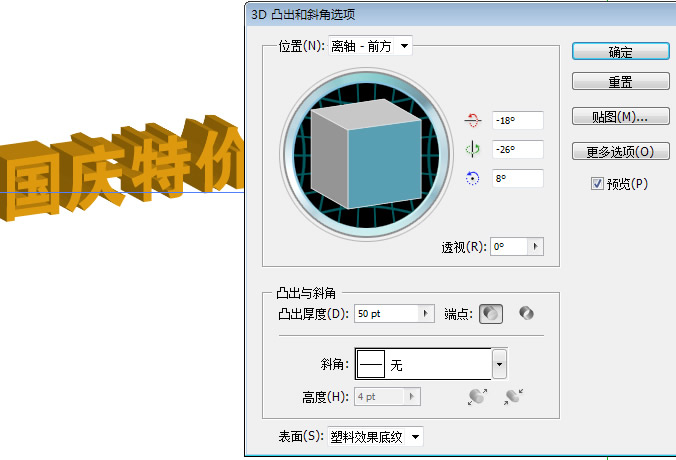
11. 当然,还有很多其他的工具可以做出3D效果。
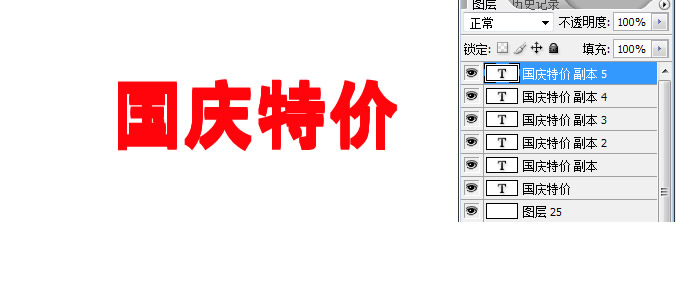
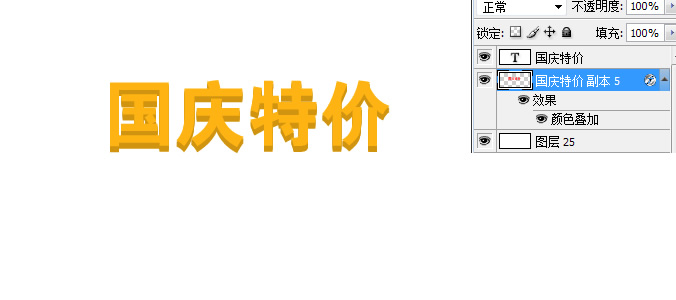
12. 另外,如果偷懒的话,PS其实也可以做出简易的立体效果。
13. 先在PS里面打出文字,然后按键盘上的ALT+向下箭头,这样就会不停的出现文字层的复制层,目的就是让文字能朝一个方向进行延伸。正常情况下5层左右就差不多了。
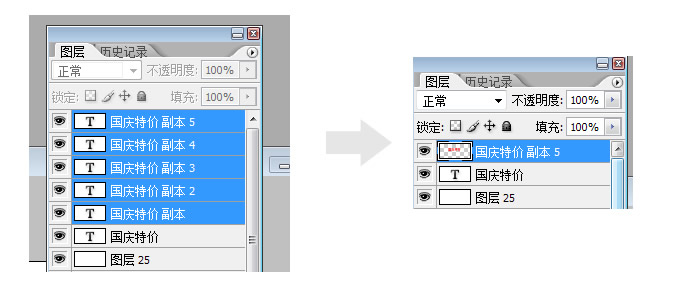
14. 然后将除了最原始的那个文字层以外的图层,全部选中,按CTRL+E合并即可。
15. 并将合并后的图层拖动到原始文字层的最下面。这种效果相对上面说的几种方法都比较简陋了一点,但是却能在几秒钟迅速的制作出立体字,对于处理一些紧急的项目还是比较合适的。