UI设计师该如何接私单?这个问题也一直是很多新人设计师经常问到的,今天就拿我的一些设计项目的接单经验和大家分享分享:
首先”沟通”是无时无刻不贯穿整个私单的过程,这是设计师要谨记的,为什么呢?因为大多数的设计师是不善言辞的, 所以如果你想接私单,必须把自己锻炼成一个善于言辞的人,否则,你很可能会丢单。
那到底如何和客户沟通呢?
我们来看几个关键点:
第一,设计前要和客户沟通设计需求。这需求要尽可能的完善,包括工作量的统计(页面有多少,图标有多少), 因为他们会直接影响到你的设计报价;如果有任何遗漏,都会让客户产生反感,第一让他感觉你不专业,第二价格波动会给你们的下次合作带来阻碍。 所以报价是个很细致的活,通常我都会用EXCEL理出所有的页面,每个页面、Banner、图标(icon)都有具体的单价,这样如果后期有删减或者新增, 都能看得很清楚。切忌给客户个总价,后面吃亏和扯皮的事情就会说不清。
关于报价:
为了方便各位UI设计师对报价有一定的了解,本站现提供UI设计报价单的
下载地址:XXX网站页面明细及报价单.xls
另外,也分享一下,平面、网站、客户端的一些报价细节:
平面类报价:https://ui.secaibi.com/?p=349
网站类报价:https://ui.secaibi.com/?p=708
客户端报价:https://ui.secaibi.com/?p=3286
图标类报价:https://ui.secaibi.com/?p=1888
第二,设计前要了解客户的风格倾向,每个客户其实心目中都对好的设计,好的网站有自己的定义, 所以你们一定要通过一些对话和沟通,将他们的喜好挖掘出来,否则你很可能会在后面的设计中走很多弯路,加班再加班。 如果他说了半天也不能给你个具体的风格需求,那你就让他去网上找现有的互联网产品,哪些是他喜欢的,从页面中提炼一些元素,来理解和确认他的喜好, 否则很容易陷入一片僵局。曾经遇到个客户,既想表现专业和商务,又想表现萌,额,本身对立的2个需求,让人就很难想到出现在一个页面上会是怎样一种情景。
第三,需求和报价都已确认,下一步就是付款问题了。
关于支付金额:一般的客户我都会预收设计费总额的30%的定金;如果是首次合作,我会适当降低定金,大概在20%左右,这也是为了以后能长久的合作,提高回头客。 反正钱的总价是那么多,一分钱不会少,只是迟早的事情。 另外在你后期效果图已确认,最终提供给客户PSD文档之前,务必确保剩下来的尾款已拿到手,否则很可能会出现客户拿到PSD,你永远找不到他的情况。 反正,这一招只防小人。如果真的是有心欺诈,即便你提供他JPG,他都能找个廉价劳动力把你的设计给复制了,然后闪人,你的尾款也永远追不回来了。 到时候那真是叫天天不应,叫地地不灵,喊破喉咙也不会有人来可怜你!
关于付款方式:我不知道现在主流的付款方式是什么,不过我个人倾向于使用支付宝。 大部分的客户都会上淘宝,也都会用支付宝,所以这个是能让你尽快拿到设计费的很好的途径。 那么具体如何操作?我通过下面几张图跟大家说下入口及操作步骤:
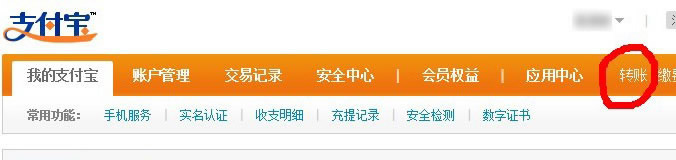
1.首先,登录支付宝,你会在首页的导航上看到转账2个字,点击进入。
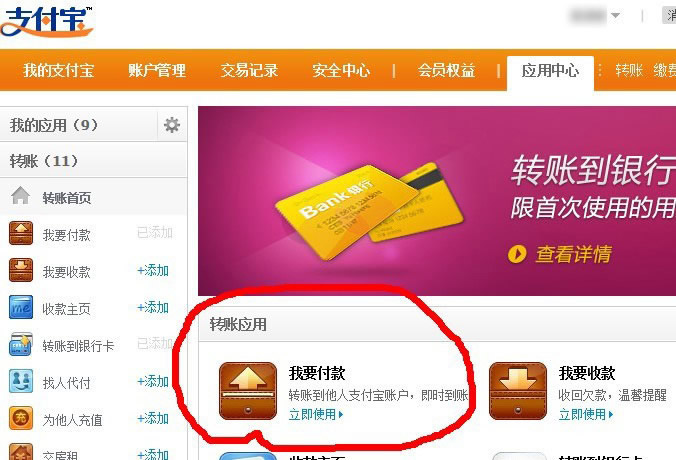
2. 找到转账应用里的我要付款,点击进入。
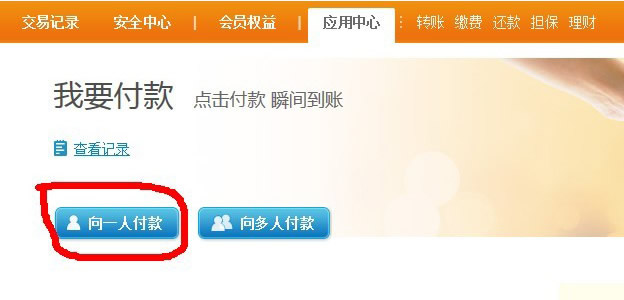
3. 页面打开后,你就能看到“向一人付款”按钮,猛击即可。
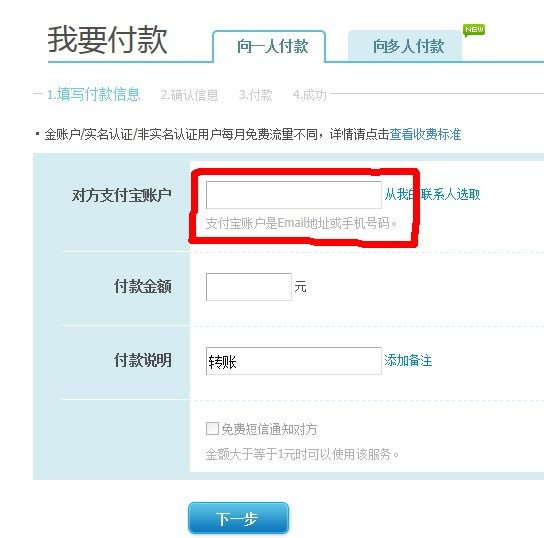
4.进入“向一人付款页面”,可看到详细,必须要提供你的支付宝帐号给客户,输入你们之前商定的金额,写上付款说明即可完成支付。
而且支付是及时到帐的,所以快捷又方便。你既可以提现也可以直接在淘宝上买东西,现在为了抑止消费,我通常都会在收到现金的24小时内提现,否则控制不住偶的购物欲啊,哈哈哈,你懂的~~
第四,千万不能忽视设计过程中的沟通,这一步也很重要。当你设计了一小部分,比如导航和BANNER部分做出来了,可以截图给客户看看大致的效果, 有没有什么意见和想法,如果有意见,好悬崖勒马;否则等你真几屏的页面都做好了,然后人家改风格,那真的是哭都没的眼水~~!
另外还有2点要注意的:
第一:客户一旦将尾款打过来,你的PSD文件也一定要及时提供给客户,所谓诚信合作,急客户之所急,急客户之所需,这也是作为每个接私单的设计师必备的素质。
第二:设计方案最终提交给客户后,也一定要表现出你的职业道德,一旦有什么细节的调整(当然大的风格的调整肯定不在此修改范围内),可以随时找你,这样会让客户感觉你的服务很到家,很贴心。
以上的各条经验就是我在接私单中总结出来的,仅供参考,希望良好的“沟通技能”也会让你们的客户越来越多!
by https://ui.secaibi.com 南京UI设计师小毛毛 转载请注明出处