
今天在GOOGLE 里面搜“Metro 风格图标”,无意间找到这个由Metro studio研发的小软件,可以让完全不懂设计的人员轻松的制作出Metro 风格的图标……
此工具的官方下载地址: http://www.syncfusion.com/downloads/metrostudio
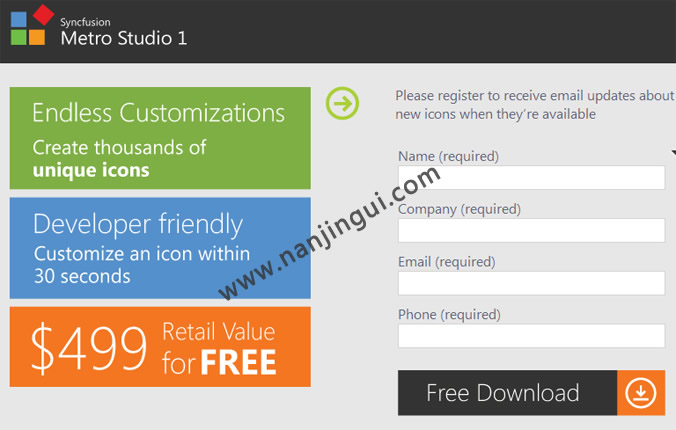
该软件需先注册,填写用户名、公司名、邮箱以及电话(电话这个可以瞎写)
注册完以后,会将Key直接发送到你的注册邮箱里,所以务必填写正确。
下图是启动画面,软件界面做的还是很细致的,很佩服这些人的行业嗅觉和执行力,太灵敏了。
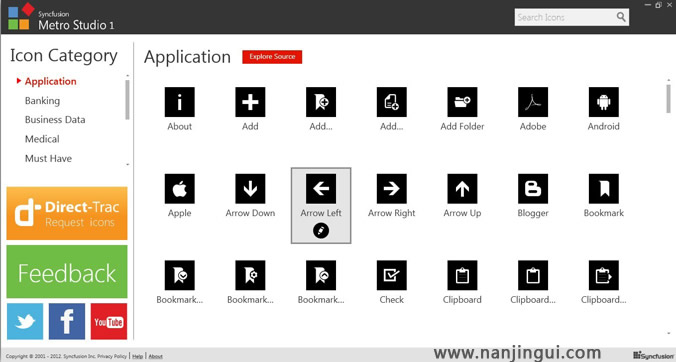
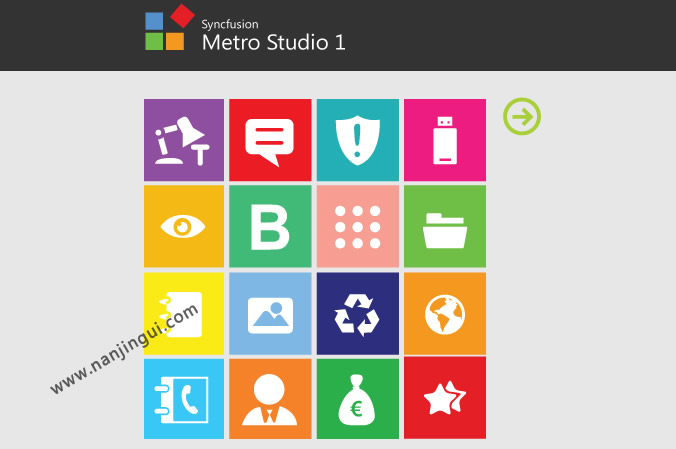
下图是软件主界面
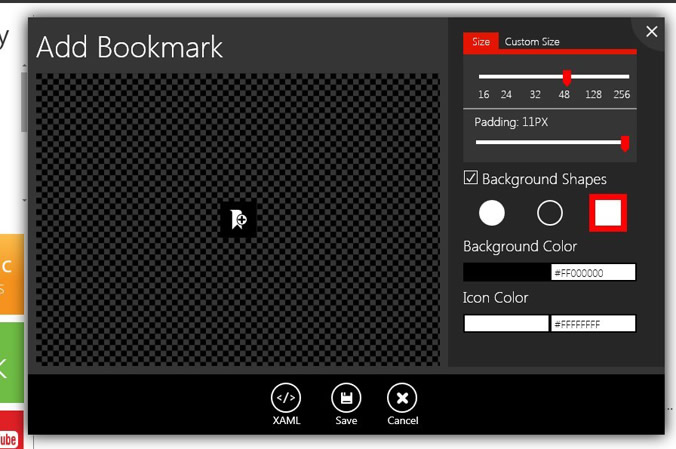
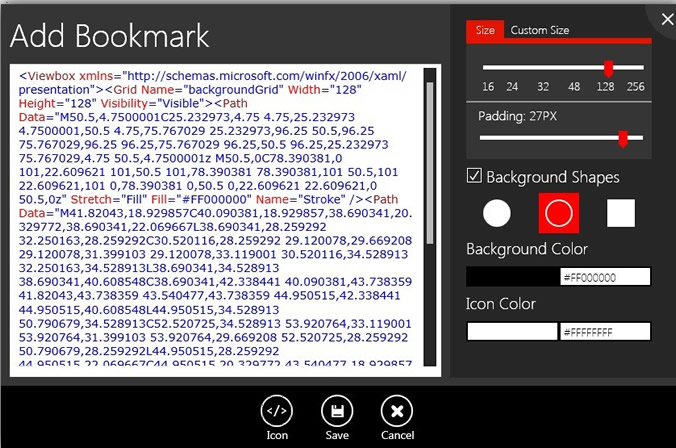
点击小笔的图标,会出现编辑图标画面,该页面会对图标的尺寸、颜色,外边框的形状、颜色等属性进行设置,从而形成符合你要求的Metro风格图标。
此外,该软件除了上述的便捷功能,可以将图标最终保存成PNG图片,另外,假如你创建Windows Phone或者Win8应用程序的话,你可以直接点击保存旁边的XAML按钮
下面我们就以一个图标举例说明制作过程,全程只需1分钟左右.
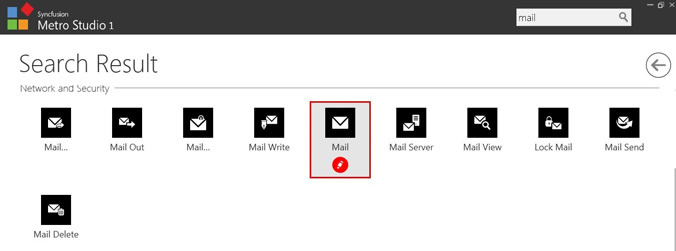
比如“站内信”,正常我们都用信封来表示,于是在搜索框内输入英文“mail”,会出现很多和MAIL 有关的图标,你只要鼠标滑过,并选中编辑按钮,则进入了编辑窗口。
编辑图标界面的操作非常简单:
1)不仅可以选取常用的图标尺寸:16、24、32、48、128、256,同时还可以根据自己的界面需求进行大小的自定义设置。
2)可以设置图标与外框的边距值,定义图标元素的大小。
3)可以设置背景形状:原型有背景、原型透明背景、方形有背景。
4)可以设置背景色和图标颜色:只需要填写相应的色值即可。
设置完并达到你所满意的效果后,点Save即可完成保存并直接使用。
其实,整个过程中,图标的设置工作不过30秒,主要的重点和难点在于搜索图标,
也就是说并不是你输入一个词就立马能达到你想要的图标。
比如“个人资料”,通常情况下我会取字面意思“file:资料,文件”,但是出来的结果却不尽如人意。结果换了“Document:文档”,便出来了想要的结果。因此最好能多换几个角度思考下,不要在一个词汇上吊死。
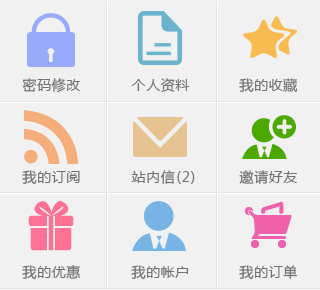
下面是我花了20分钟用该软件做的METRO风格的图标,怎么样?还挺速度吧,希望你们通过此设计工具,也能提高设计效率。