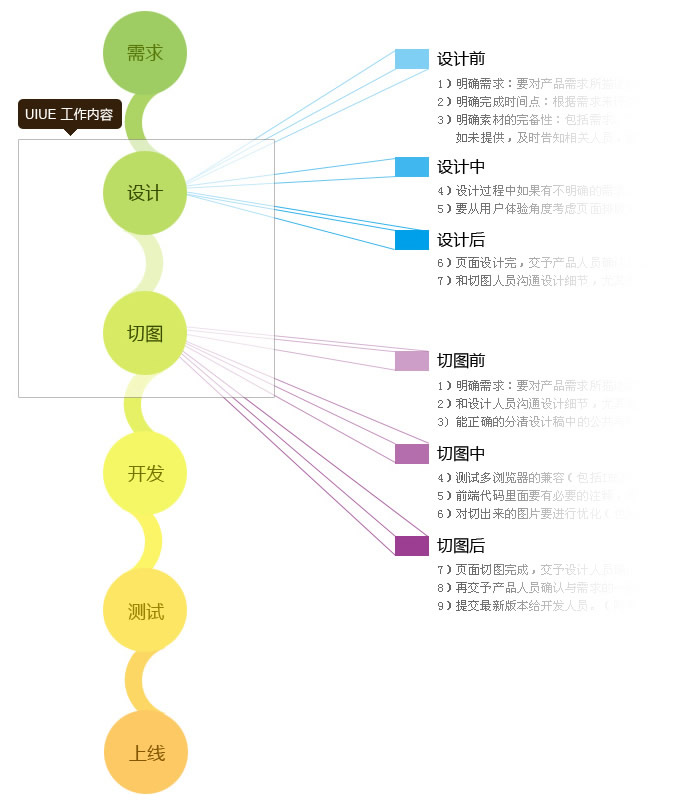
最近在做公司的电子商务网站项目,涉及到产品组、设计组、开发组、运营组、测试组通力协作,而设计组的工作包含着效果图的设计和前端架构的设计,为了能让新来的几个组员了解并明确UIUE部分的管理流程和规范,现整理如下图表,这也是之前其他组员在项目中经常会遇到的一些问题。
图形设计师的常见问题:
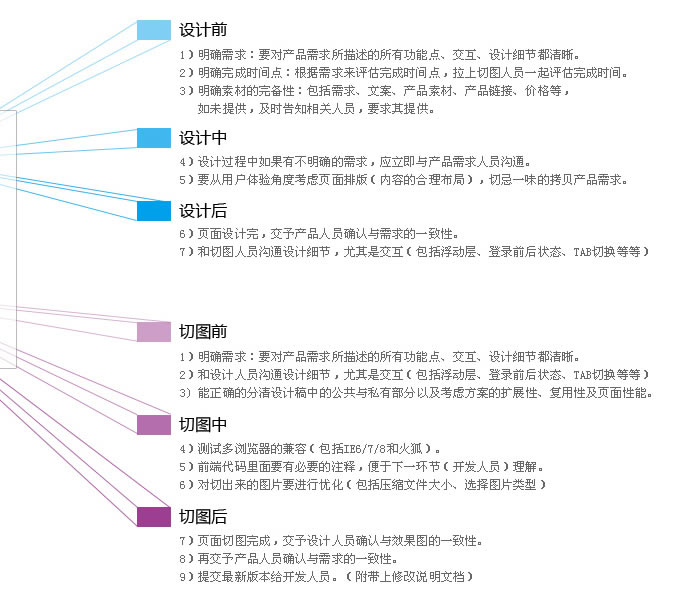
常见问题一:设计人员在需求都没看明白的前提下,就开始设计,完全按照UE图照葫芦画瓢,对其中的交互完全不知情,问她为什么这么设计,答不清楚。
常见问题二:设计人员在设计完效果图后,离计划完成时间所剩无几,留给前端切图人员的时间太少,而无法对页面的兼容性等考虑细致和充分,导致后面样式问题频繁出错。
常见问题三:设计人员在设计之前,就要根据需求文档,把设计中所需要的素材准备齐全,需要客户提供的东西也要提前和他们沟通好,切勿等到最后一刻才让客户去准备,很多时候客户对你的需求是不了解的,或者说是考虑不周全的,这都需要设计师能有先见之明,切忌坐等客户来找你,那样的工作就很被动。
常见问题四:设计人员在效果图出来后,应该认真核对一下与产品需求的一致性,同时产品人员也应该核对一次,双方都确认没问题后,才可以提交前端切图,否则这一环节的问题会带到下一环节,导致问题越来越严重,最终会背离当初的原型需求。
常见问题五:设计人员在效果图出来后,应该明确的将设计图的设计及注意事项交代给流程的下一个环节:前端切图,尤其是页面中的一些浮动层,TAB切换的地方,因为在PSD文件中可能是隐藏的图层。切忌将PSD文件一股脑的丢给前端,不做任何解释,这里也是团队协作的能力的体现。
前端架构师的常见问题:
常见问题一:切图人员也应该了解产品需求说明书,它不仅仅是对设计师的一个设计引导,也是对页面里交互,细节的描述,所以必须了解。
常见问题二:切图人员不和设计师沟通好需求,就开始切图,尤其是对页面中哪些需要加链接,加在什么区域,范围多大都不明确,就开始草草切图。
常见问题三:切图人员在切图前,一定要考虑其结构的可扩展性,经常是一期这样做,等到二期改了结构,加几个模块或者菜单结构变化,切图的人就开始手忙脚乱了,或者牵一发而动全身。又或者一个网站,引用了好几个头部和尾部(其实只要1-2个就可以了),每次客户有调整需求,改了A,B又是原来的,改了B,C还是有问题,版本控制很乱,就会问题很多。
常见问题四:虽然现在大部分网站已经放弃了IE6,但我们的客户,比如移动,很多人还在使用IE6,所以我们在做IE兼容的时候必须考虑到6,否则客户这一关都通不过的。
常见问题五:这一步是切图人员必须要做到的规范,对代码注释一方面是便于自己查看,另一方面也是便于开发人员或者是以后维护这个项目的其他成员能对页面结构清晰,此条也是对你的工作是不是有条理性,文档是不是规范的重要衡量。
正是因为有了上面频频发生的问题,我们才需要这样的一套规范来执行以尽量避免这类问题的发生。使我们的工作更高效,沟通更顺畅。