18
四
作者:
alicejiang 发表于 四 18, 2014 分类在
UI博文,
设计分享
其实很多人面试的时候都会被问到一个问题:如果客户对你的设计稿不满意,要改成土鳖样,你是听从他的意见呢,还是会坚持自己的想法?
这一题并没有什么所谓的标准答案,但是作为一个有着多年工作经验的设计师,我可以通过2个案例跟大家分享一下。
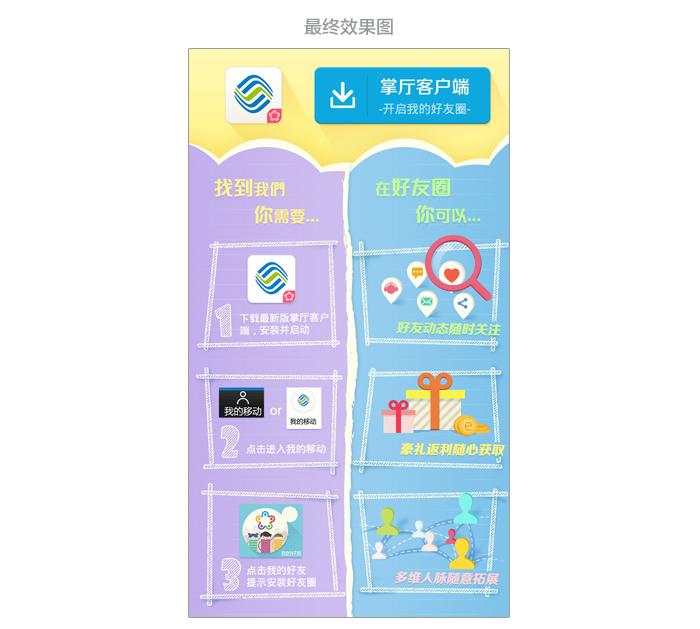
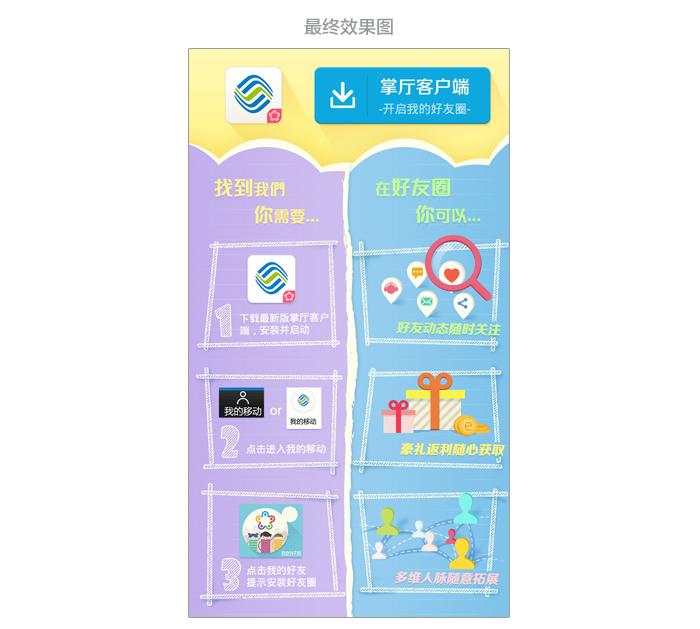
案例一:某客户端的WAP下载页面设计
1)左侧是产品经理的原型,客户已经看过,并且客户一开始看到,以为是效果图。
2)客户希望设计的时候保持按钮上的小手造型。
3)客户特别喜欢左侧的3个小人,希望图上保留。
4)客户希望左右2边有明显的分隔。

看右侧的效果图,大家就能看出来,设计师保留了客户合理的要求,舍弃了一些不合理的。
比如保留小手的造型,其实这个完全没有必要。本身一看就是按钮,放不放小手都不会对用户的点击造成影响。放上去反而多此一举。
再比如小人的形象,客户希望保留,我们的设计师去掉了,换成了与此处文字相对应的图形设计去展示,因为过多的文字其实也不会有人去看,放上去反而显得冗余。
而左右2边的明显分隔,也通过撕纸效果,不同的背景色块区分开来。
所以,从提炼客户的需求来说,设计师的图已经满足了客户的要求。
不过产品经理可能对自己的原型也是很有自信,因为客户之前就以为是效果图,所以他希望设计师不要大改他的原型,并且跟我们的设计师说是客户不满意,客户觉得效果图丑,(PS:其实压根就没发给客户看)希望设计师尽量向原型靠拢,再设计一版给客户看。
这种情况我不知道其他公司的设计师有没有遇到过,但真的遇到了,应该如何处理?
其实我觉得应该去和客户进行一个交流沟通,了解一下他们真正的想法,或者是把我们的设计理念,设计思路传达给他。
…………………………………………………………………………和客户开会中……………………………………………………………………
最终我们的设计师成功的说服了客户,使用了自己的设计方案,只是在一些细节之处做了微调。所以坚持自己,真诚沟通很重要!

案例二:某网站的应用介绍页面
1)产品经理把导航下面的搜索功能模块、Banner广告、二维码显示分成了3块设计,使头部看起来零散,不够整体。
2)应用介绍部分所占的篇幅巨大,但是却不能点,仅仅为了突出二维码,让用户再看一次二维码,强调一下,额,这个解释表示无语……
3)医疗保健、旅游、更多精彩这3个模块按照WIN8色块设计的,这样并没有问题,关键是功能上并不是可以点击进去的,而仅仅是展示。
4)不得不吐的是,结尾又来了一遍二维码下载说明……
 以上产品原型有诸多交互的问题,于是我们的设计师对原型进行了优化。
以上产品原型有诸多交互的问题,于是我们的设计师对原型进行了优化。
1)Banner图完全打通,这样头部显得整体,该有的功能还都保留。
2)去掉了那张仅仅为展示二维码的广告图。
3)医疗保健、旅游、更多精彩用说明性的形式展示。
4)其实如果客户想突出二维码很简单,只要在页面中做一个可以随页面滚动的二维码窗口就行了,完全没必要在一个页面的每一屏都展示二维码,这种方法也是最蠢的。
不过效果图发过去了,客户不买账,他依然要WIN 8色块,依然想要看上去可以点,但实际又不能点的错误交互效果。
好吧,那我们就不要纠结了,该解释的已经解释过了,客户是上帝,我们只是尽我们所能的做到最好,就行了。不然加班改稿的还是我们自己,呵呵!
这中间,其实产品经理扮演了很重要的角色,好的产品经理能虚心接受设计师的想法,并且会把这些意见转达给客户,一些自以为是,或者沟通能力欠缺的产品经理则更多的会引导用户采用自己的原型设计,毕竟这个也是他们的劳动成果,谁也不希望自己的东西被人指出不好不行,所以互相换位思考一下。
不知道大家对文章开头的问题有没有找到自己想要的答案,总之,设计师用心做设计准没错。
阅读全文
11
四
作者:
alicejiang 发表于 四 11, 2014 分类在
UI博文,
设计分享

前几天,一个设计师朋友跟我吐槽:说自己做了8张手机APP界面的效果图,结果发过去给客户,那个客户就忽然人间蒸发了,钱一分都没给他打。QQ上留言也没的回,电话也没留,人完全联系不上,好捉鸡。
不知道是不是有很多童鞋都遇到过类似的事情,反正我以前是遇到过一次,所以跟他简单的分享了一下我的经历。
我是按照3:4:3的支付比例和客户约定的,客户付了30%的定金,我做了部分效果图,提交过去,他收了图之后,就没有消息了,QQ上留言有一两个星期,我觉得事情不能这样就结束了,毕竟我是在用心做设计,付出了我的劳动。于是,我在GOOGLE上搜了他的QQ号,很快这个人的相应信息,如所在单位,手机号码,甚至连他的照片都有,好吧,这样一来事情就简单了。其实看照片,这人带了一副眼镜,而且一身骑行装备,我感觉他应该不会是那种无赖级别的。所以就QQ截图过去,淡淡的说了一下,这张照片里面的人是你吧,我会在我的设计群里面提醒大家提防你。没想到,过了几分钟,他就回了消息,说马上会把40%的设计费打过来。
最后,我不但收到了所有的设计费,包括尾款,也同时给客户完成了所有的设计,虽然中间有点不愉快,但对得起良心。当然,很明显,我这是遇到了比较好说话的,真遇到那种无赖,其实还是很头疼的。尤其是我们这种没有法律合同保护的,只能依靠自己的力量去维护自己的权益。
所以,我也建议我这位设计师朋友,试试看人肉,她如法炮制了一下,还真挖出来不少信息,从初中高中大学以及现在的单位信息全部都呈现在眼前。另外,我还建议她,如果上述方案不管用,还可以试试到他的朋友圈里面去看一看,怎么去?从这里点过去:QQ私密信息查询
PS:当然这个QQ私密信息查询不仅可以查骗子,同样也可以查男友,查女友,查老爸老妈,老哥老姐,还有你的好基友……
这里是2012年腾讯泄漏的一部分数据,可以查到某个人在什么时间段加入了什么群,所以可以通过这些去了解一下他的朋友圈,甚至可以去他的朋友圈把自己被他骗的信息发布出来。
其实,这种方法我并不推荐,因为毕竟他们也要面子,而且一旦公布的话,以后再合作是没有可能的了。但是,钱总是要不到的话呢,又会觉得特别的不爽,总是会影响自己的心情。

最后,再给大家几点建议:
1.坚持无订金,不设计原则
2.不做低价设计
3.对于新客户,要多留心眼,谨慎再谨慎
阅读全文
31
三
作者:
alicejiang 发表于 三 31, 2014 分类在
UI博文,
设计分享
好吧,坦白的说,我也不希望这样的事情发生,但确确实实,真真切切的,他们是已经存在了。
什么?你也不知道?那就端个凳子,来看看那些高端大气的后台界面吧。
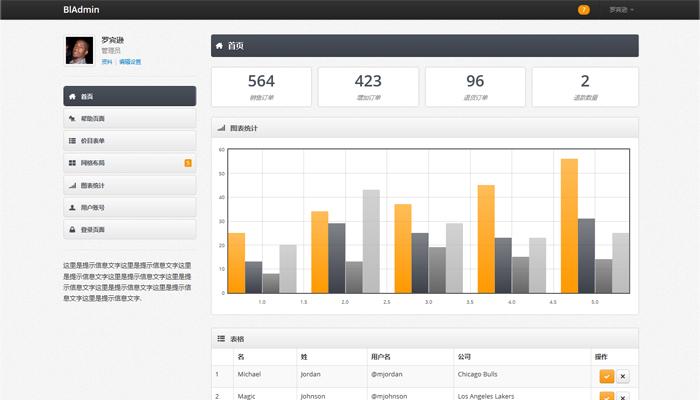
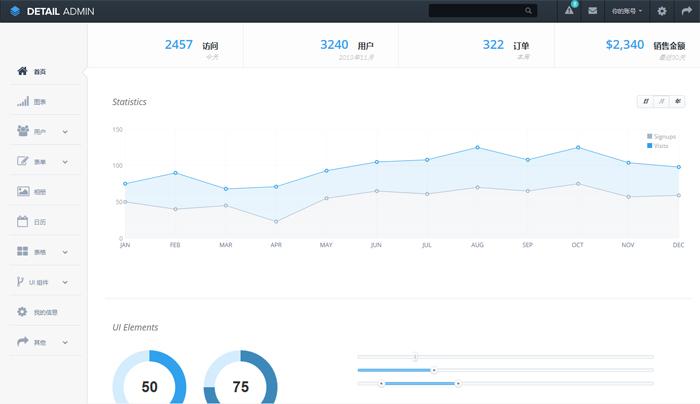
作为一个纯屌丝的UI设计师,我是特别特别不愿意看到有现成的模板出现的,因为如果出现这种情况,前端工程师和开发人员直接可以抛弃你UI设计师, 做出一整套高大上的后台界面,情何以堪,UI设计师饭碗何在?!
但是,转念想想,从设计师本身来说,也不是没有一点点益处,至少,我们可以提高自己的设计效率,坦然接受并充分利用吧!
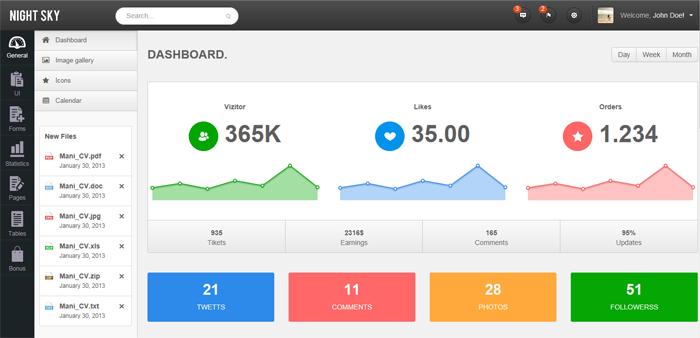
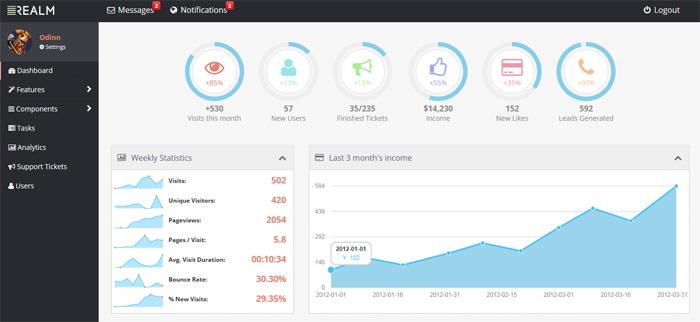
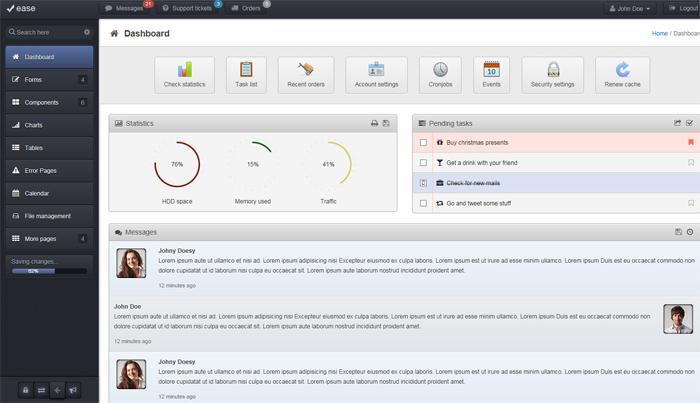
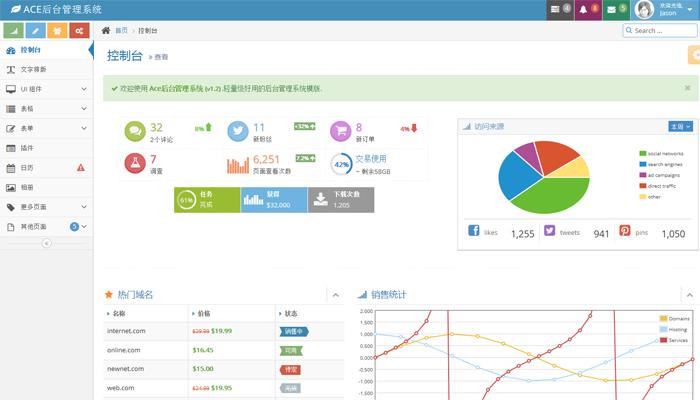
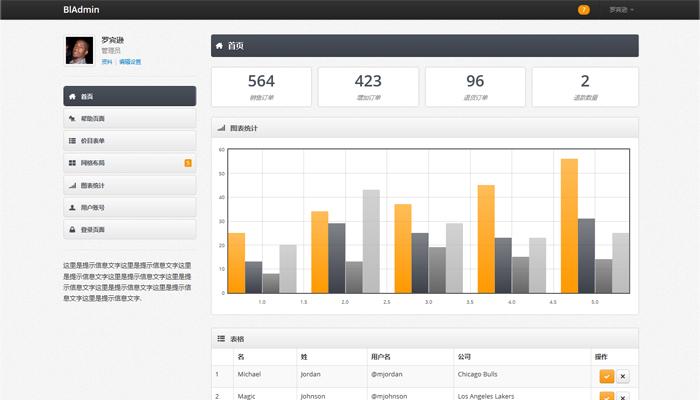
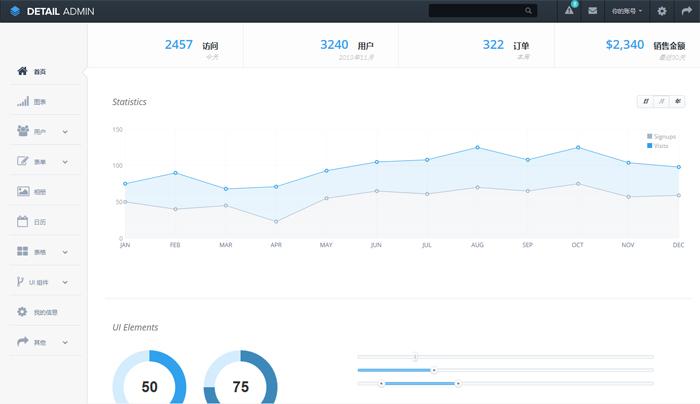
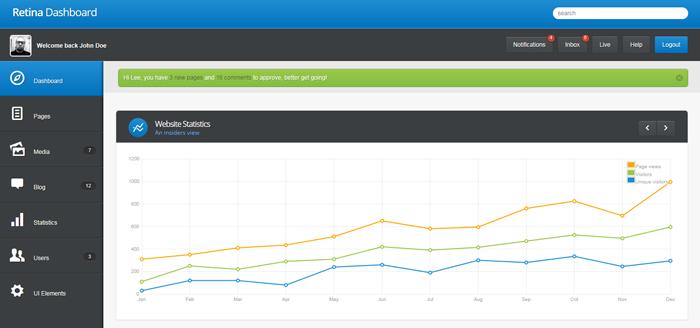
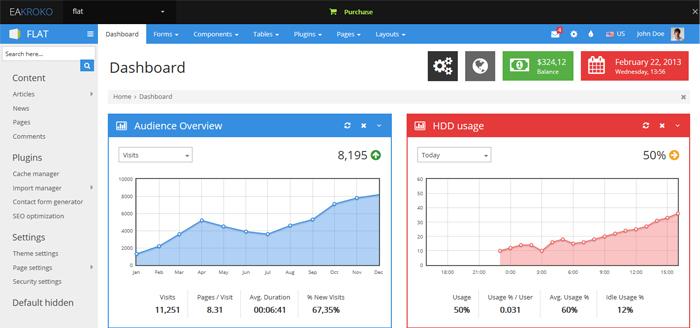
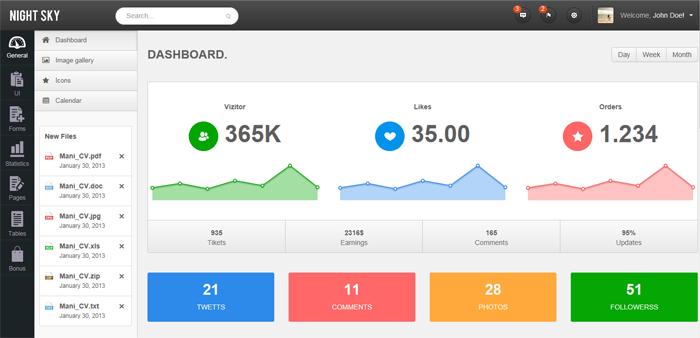
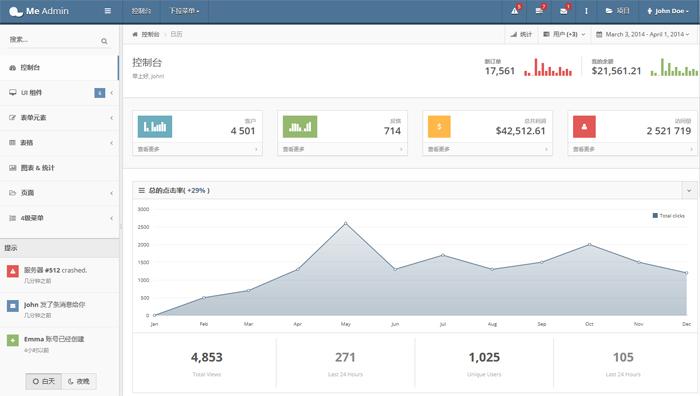
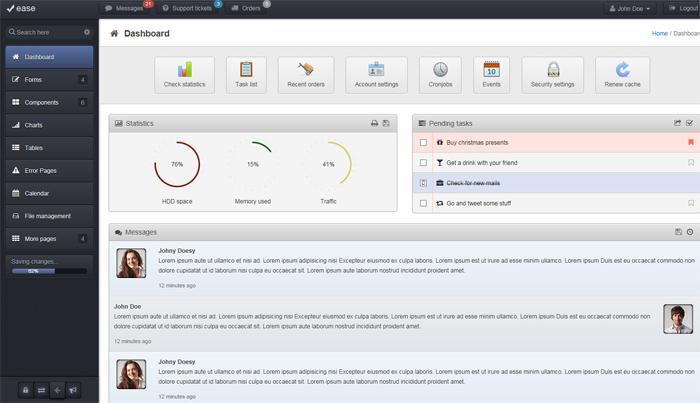
以下,是我整理过后的资源,原来的文章有50个模板,我去掉了一些配色老土的和一些直接404报错的,大家只要看以下的就可以了,点图直接可以飞过去看DEMO版,PS: 很多都是WIDGET窗口,直接可以实现拖拽。
英文版:
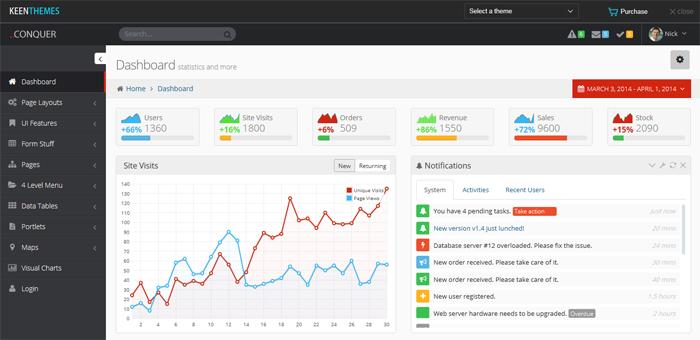
个人比较喜欢的一款蓝绿配

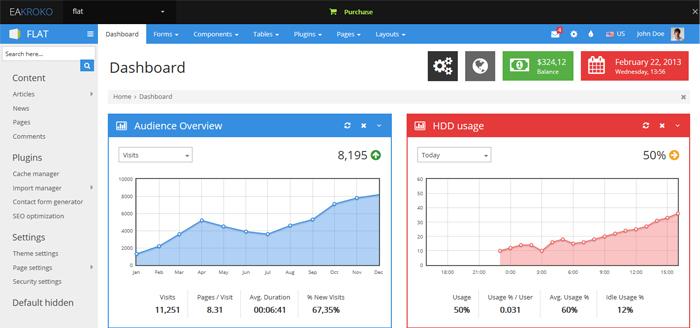
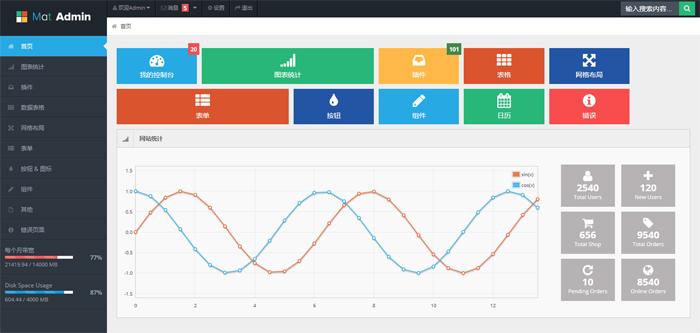
此款是扁平化的设计风格

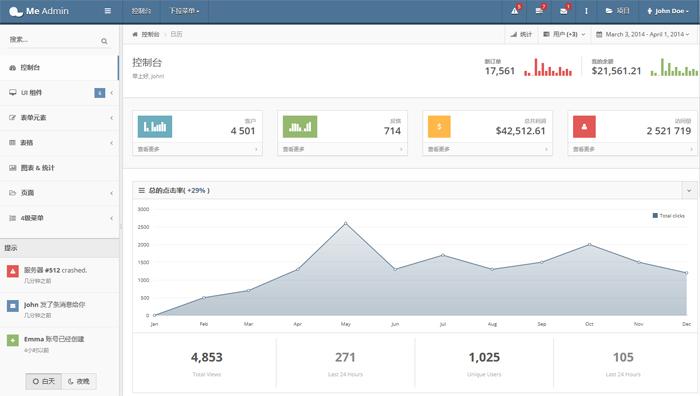
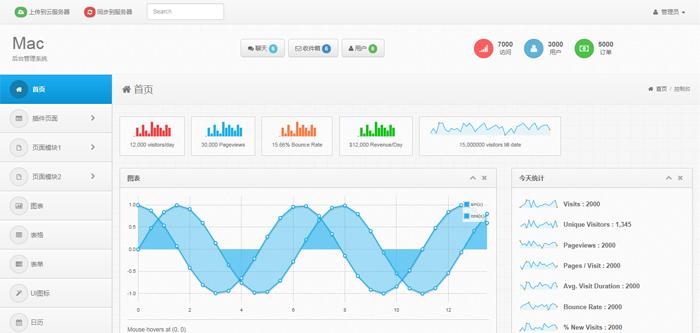
扁平化依然,只是菜单形式发生了变化

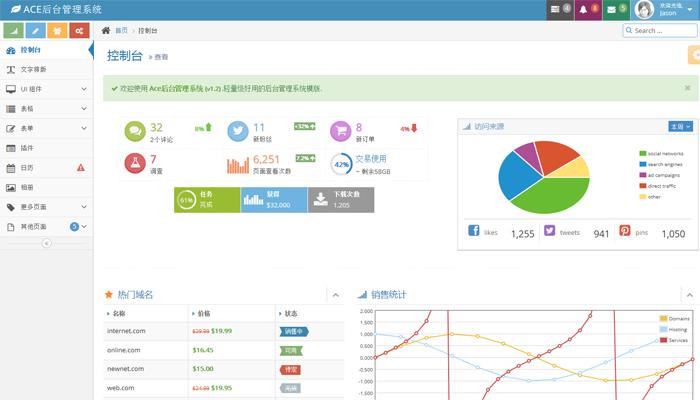
这款设计风格比较素,比较适合没有什么审美观念的程序员

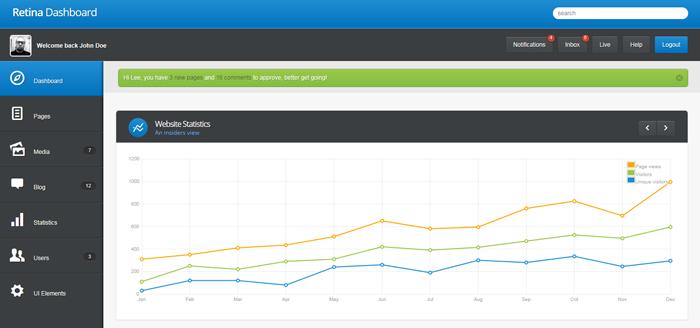
这款很像咱们的WORDPRESS的后台管理界面,3.8.1的版本

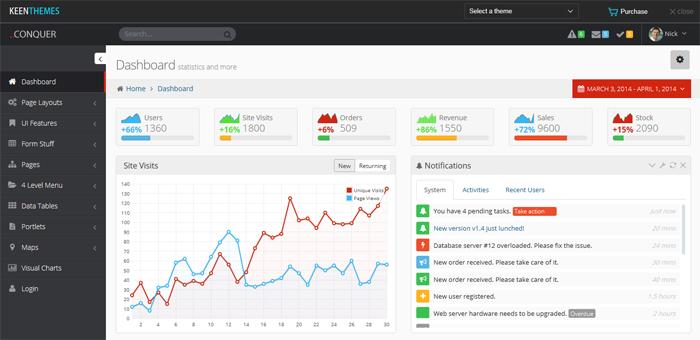
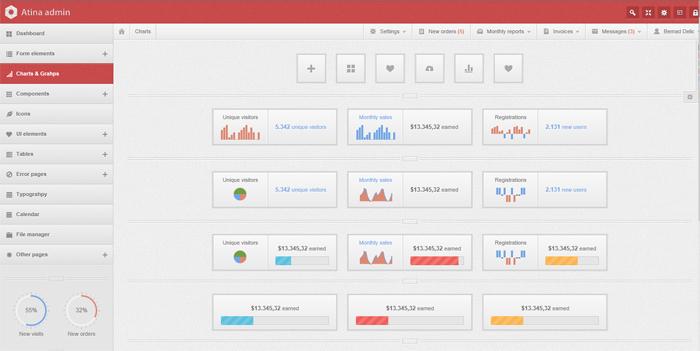
红灰色的版本,简洁清爽,数据图表结构清晰

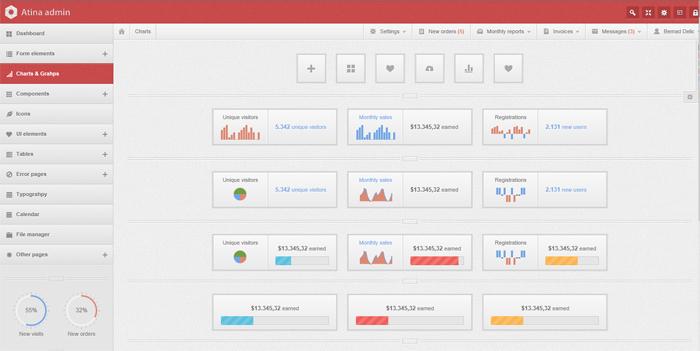
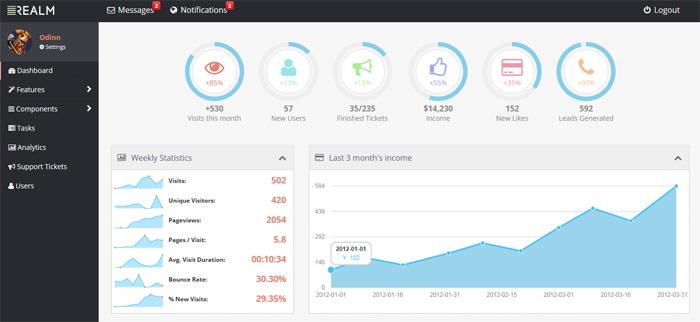
这版圆形结构的图表交互,看起来形式挺新颖,色调也比较小清新,用的都是低饱和的配色。

这款比较简洁,更突出了数据部分

扁平化色块

最后一款的图标很细致,可以适用不喜欢扁平化设计的客户们。

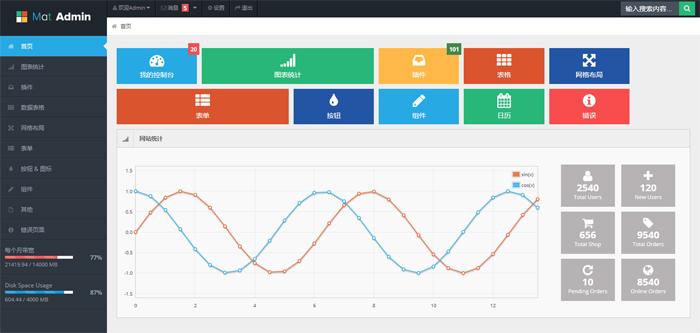
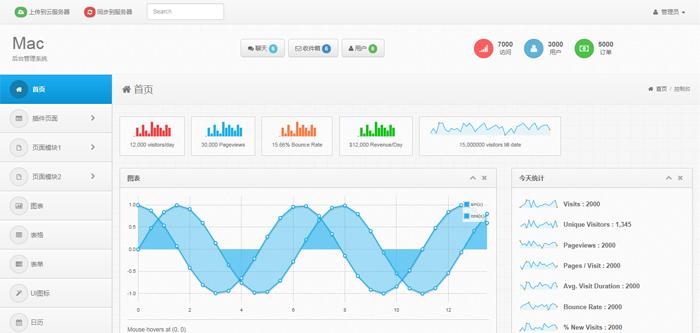
中文版:
这个是国人翻译的版本,挑选了几个漂亮的,我觉得以后项目中可以多多应用啦,各种风格都有,淘宝有售,这里不做广告啦!





当然,项目实际开发过程中,很多技术其实不愿意套这种高大上的模板,因为开发成本比较高,所以提前和他们要沟通清楚,否则做无效劳动。
PS:楼上很多模板都是基于BOOTSTRAP响应式框架开发的,基于传统的后台框架要多写很多行代码,反应在实际的工作量上的话,几乎是原来工作量的2-2.5倍,所以前端和开发几乎都不是很愿意采用这种模式,但是如果客户要求,你可以在报价上适当调整。
阅读全文
29
三
作者:
alicejiang 发表于 三 29, 2014 分类在
UI博文,
设计分享
近期询问APP界面设计报价的人也越来越多,好吧,博主是个懒人,在这里更新一下之前写的不是非常明确的手机APP界面设计报价单。
通常,影响一个APP软件价格的因素有这几个项:
- 开发哪些功能点
- 开发的时间周期
- APP的界面设计的要求(高中低不同的档次要求)
- 还有APP应用后期的一些运营服务等等
因为要根据具体的需求来定,所以就像回答某个职位的薪资待遇一样,我只能给个模棱两可的区间:10-20万,注意,我这里的价格是整个APP所有的费用,也就是我们通常说的整包。而今天这里只讲UI界面设计,其实就是其中的一个环节,大概要占到总项目费用的10%,也就是1-2万的样子。
以上我说的这个价格是一个平均水平,当然具体还是要看客户对APP的设计要求和设计师的水平。
- 刚入行的设计师,大概在2000-5000
- 普通的设计师,5000-10000
- 中高等设计师 10000-30000
- 知名的设计师或者是企业 肯定是要大于50000的
因为一个APP的界面(含图标)确实会影响到用户的一个感知,影响到手机在应用市场的下载量,甚至决定了一个产品的成败。
另外我上面说的这个1-2万的报价,也是包含切图的一个费用。现在外面很多开发,我不知道他们的水平如何,但很多当我讲到点9这个概念的时候,他们都很茫然,我就能感觉到他们的团队是多么的不专业。
好了,废话不多说了。
| 序号 |
制作内容 |
单价 |
备注 |
| 1 |
启动图标 |
500-1000/个 |
各应用市场的显示图标,也是产品的入口及形象 |
| 2 |
启动页 |
500/页 |
介绍新功能 |
| 3 |
主界面设计 |
1000/页 |
用户的主操作界面 |
| 4 |
二三级界面设计 |
500-800/页 |
用户的次级操作界面 |
| 5 |
切图+标注 |
100/页 |
产出物为.9和PNG、jpg以及精确到像素的标注文件 |
阅读全文
20
三
作者:
alicejiang 发表于 三 20, 2014 分类在
设计分享

上周,针对公司的产品和运营人员安排了一次培训,主要是跟他们吐槽一些设计基础,说大了就是为了提升他们对产品包括用户体验和交互各方面的深入了解,方便设计人员和运营产品沟通更加的高效,其实,就是要让他们知道UI设计不是他们想的那么简单的,如果一味的压缩设计的时间,只能让设计细节设计的不到位,到客户那边不通过,还是得返工。当然,每个人都会站在自己的角度去考虑问题,我们所做的,就是尽可能的减小沟通成本。
PPT的内容主要是针对我们平时工作项来划分的,针对网站门户、专题活动、BANNER设计、APP界面设计、图标、平面排版等,针对每种性质的设计要注意的关键点做了详细的阐述,当然最重要的是结合一些项目案例,联系心理学的原理,有点有据的讲解。
欢迎大家下载,并指出分析不到位的地方。
PPT培训资料共享—如何轻松审设计稿
PS:
1.封面的头像是本尊,如果用在其他地方,请通知本人。
2.PPT中的很多图形是矢量的,可以自由放大缩小。
方法:在AI中打开一个矢量图形,CTRL+C复制一下,然后再打开PPT,CTRL+ALT+V,出现了一个对话框,选择粘贴为 图片(增强型图元文件),取消组合就能对每个元素进行编辑了。
阅读全文
 以上产品原型有诸多交互的问题,于是我们的设计师对原型进行了优化。
以上产品原型有诸多交互的问题,于是我们的设计师对原型进行了优化。