12
九
作者:
alicejiang 发表于 九 12, 2014 分类在
UI博文,
设计分享

“某互联网公司部门经理,要求…………,,薪资20W起。”
大家可能会问了:设计也能往部门经理做吗?
当然,肯定不缺乏这种从视觉设计 – 交互设计 – 产品经理 – 项目经理 – 部门经理的转变,但是这种毕竟是少数,为什么。
首先,做部门经理要“心狠手辣”。
如果你是那种体恤下属,坚持以不加班为工作原则的领导的话,那你肯定是没有领导潜质的,尽早放弃,呵呵。
另外,做部门经理最好是“D”型人。
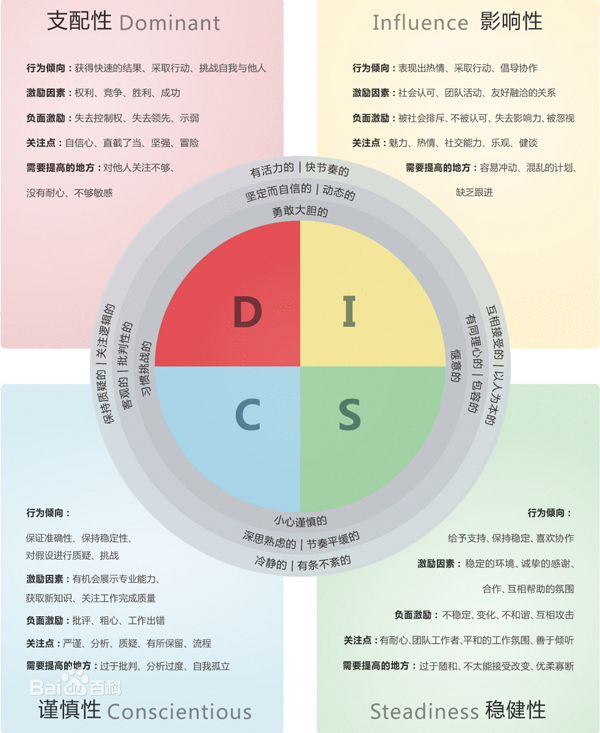
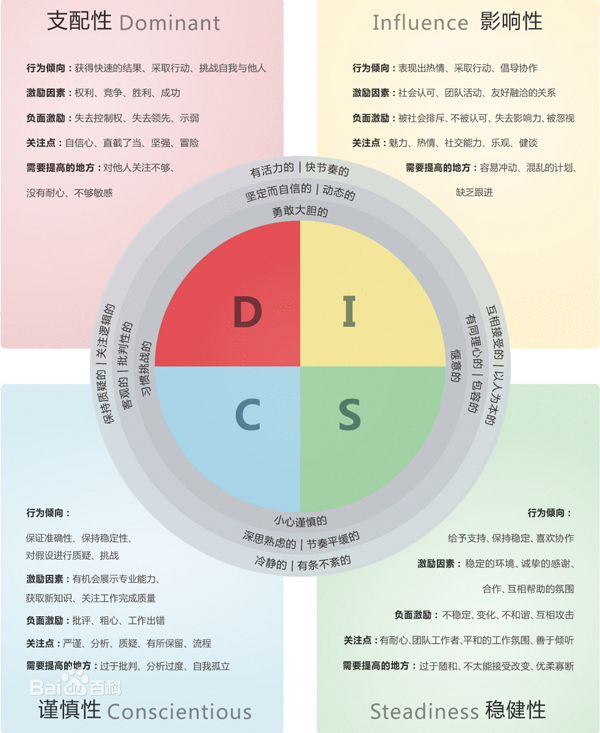
什么是D型人?这是人格特质(DISC)决定的,且听我慢慢分析。
做设计,或者说喜欢做设计的人,一般都是右脑发达,创意部分较一般人突出,而相对应的左脑部分,也就是理性、逻辑能力、执行力方面,相对一般人差一些,而部门经理往往所承担的角色就是跨部门的一个综合管理者,他往往遇事的时候是需要更加理性的思维,在行为行动上,也要更加的果断,自信心要非常的强,属于支配/指挥型(Dominance)。自然界里面,用一个动物来形容他,那就是老虎。
而从事创意工作的设计师呢,往往更感性一些,更注重人的感情,结合上面说的,如果要你安排下面员工加班,你可能会有所顾忌,不忍心让下属加班。这时候感性的一面更多的表现了出来。自然界里面,也有一个动物来形容:考拉。可爱的外表下,其实也说明设计师的行为模式:做事不够果断,缺乏信心。而这些因素都会影响到做一个合格的部门经理。
而考拉这类人,也不是完全没有优点,他们的特质在于稳健/支援/协调(Steadiness),属于典型的贤妻良母型,做事情有条不紊,有耐心。
当然,我这里说的只代表普通的设计师的人格特质,肯定会有一些特异的人群存在,很多大公司的领导或者高层也是S型,并不能排除这种可能,在这里就不多做分析了。
刚刚上面说的2类,一个属于D型,一个属于S型,那还有I和C呢?分别是什么的?I是影响/表现/互动型(Influence),自然界中,孔雀最能代表这类人群。据说,他们是企业八卦的来源。
C型则是猫头鹰,追求完美型,他们属于分析/修正/服从型,具体看下图解释。

那么如何来界定自己到底是哪一型的人呢?了解这个其实挺有必要,为什么,假如你是一个很S的人,做事优柔寡断,过于随和,那么你就要往果断上面去靠拢,让自己变的更D一些。同样,如果你是一个很I的人,做事冲动,没有计划,那你就要让自己更C一些,做事更严谨,更有计划性。说大了,了解这些东西,可以对自己进行职业生涯的规划。
我这里有一张台湾很有名的讲师冯寿国(SOGO),智联招聘聘请的讲师提供的一张表格,大家可以直接去百度云盘下载。
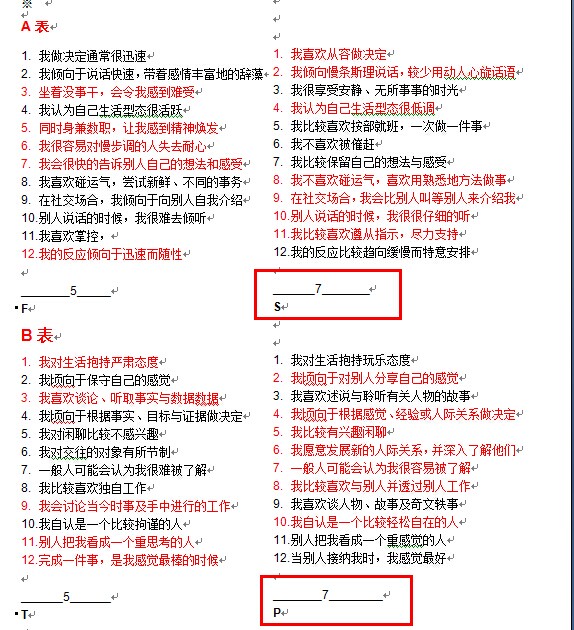
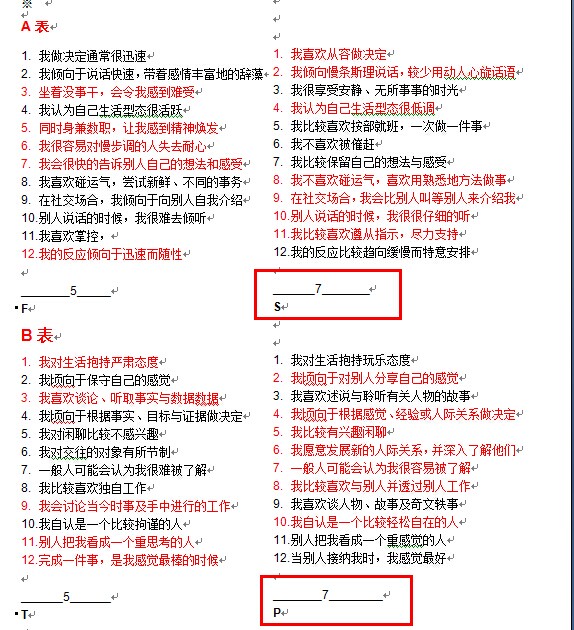
表格填写说明:
下面是我做的示意,A表中左右选项二选一即可,选中的我做了标红,然后最后累加,左边一列相加,右边一列相加,取数字大的那个结果。B表同样操作。

…………………………………………………………………………做完题目再来看结果呦……………………………………………………………………
那么,A表中7比5大,所以取 S7。B表同样,取P7。(上图中红线框出部分)
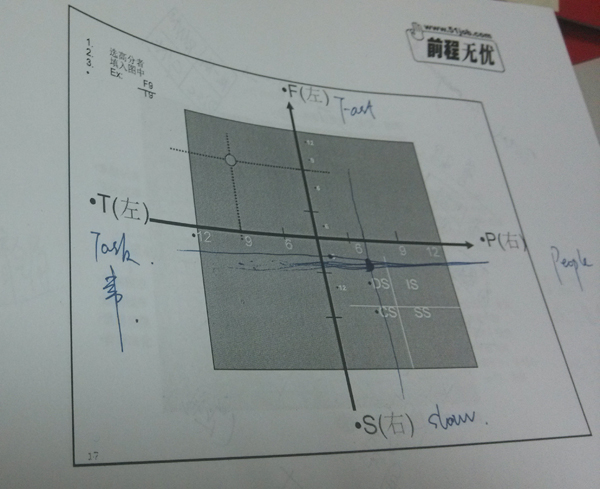
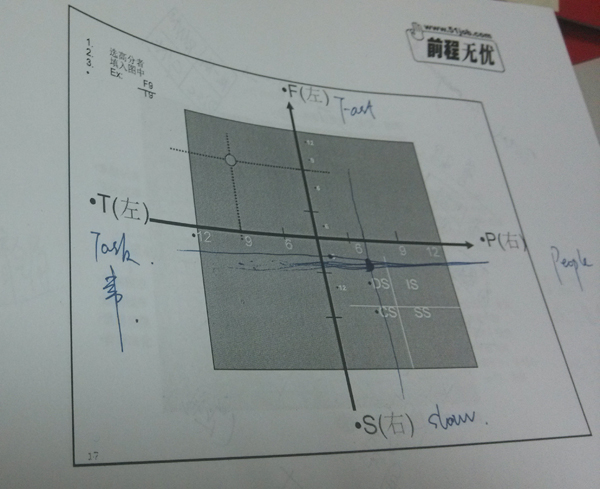
然后在下表中,根据S7和P7这个坐标标上对应的点。
点在哪个象限,就代表你对应的人格性格。

OK,就这么简单!剩下来,你只要针对你那一类人格性格的缺点做相应的调整改进就可以了。
另外,对于一个团队来说,并不是什么类型的人越多越好,而是各种类型的人都要有一些,合理搭配,整个团队才能保持新鲜和活力。能干活的,能指挥的,能调动团队氛围的,做事严谨、有计划的。当然,不同的团队侧重点肯定也会有一些不同,产品团队和设计团队,他们在S和C型人的数量多少也是需要有变化的。
如下图,稍微有些乱,是培训老师的板书,我拍了下来,纸上的红黄绿蓝4个点分别代表着4个不同的团队,如红队,有2个D型人,2个I型人,2个C型人,但是缺少的是S型人,这说明会有人缺乏耐心做事,没有人倾听。
再比如黄队,D型有1个人,I型有1个人,C型有2个,S型有1个,那这样的团队应该是各型人格分布比较均匀的。

所以DISC这个系统不仅可以建议适合个人独特风格的生涯方向,还可以协助整个团队的提升和发展,有时间可以研究一下。
等到学完这门课程,你可以拿到一张结业证书,证书名字很绕口啊,叫《非人力资源经理的人力资源管理》,呵呵……

阅读全文
27
八
作者:
alicejiang 发表于 八 27, 2014 分类在
UI博文,
设计分享
今天在整理电脑的时候,无意中发现了一个文档,还是五年前第一次给大家做用户体验培训时,整理的一些理论文档。
正是这些理论知识的汲取,才让我在设计路上继续并坚持了下来。虽然案例已经很多年了,但是还是有一定的参考价值。
现在分享给大家,同样,还是去百度云盘下载喽!
PS:那时候刚到现在的公司,之前做的都是设计的工作,但是来新公司面试的确是“用户体验”这个岗位,其实,一开始,我也不知道具体要做些什么,然后在跟各部门沟通的时候,我发现我经常会争论不过那些能言善辩的产品,他们会跟你提一堆不合理的要求,然后说,我就是要放。这时候就发现自己词穷啊!
领导发现了,就说,你去看几本书吧!PIA~PIA~丢了2本书给我。看完之后,我就整理了这篇文档。
在后面的工作中,我发现很多东西不论是在自己的设计中还是在用户体验的评估中,多多思考这些理论依据,都是非常实用的。
不懂的人,会觉得高大上,懂的人,更是会肯定你,所以,对我个人的发展奠定了扎实的基础。
阅读全文
14
八
作者:
alicejiang 发表于 八 14, 2014 分类在
UI博文,
设计分享
几乎每个星期都会有人咨询,南京有哪些专业的UI设计公司啊?
好吧,今天就来细数一下。
其实,专门只做UI设计的企业还真没的几家。
| 序号 |
公司名称 |
简介 |
公司网址 |
| 1 |
SPARK设计 |
提供高端UI设计(手机端/PC端/WEB端) |
飞去网站 |
| 2 |
卓奇设计(ZOC) |
南京成立最早规模最大的专业ui体验设计企业 |
飞去网站 |
| 3 |
酷九(C9D) |
专注于ISO,Android等平台专业界面设计公司,UI.CN出自他们之手 |
飞去网站 |
以下是其他地区的UI设计公司,如北京,上海,深圳,沈阳……
视觉设计比较强大的是下面2个公司
| 序号 |
公司名称 |
简介 |
公司网址 |
| 1 |
eico design |
提供IOS,Andorid等移动应用平台解决方案 |
飞去网站 |
| 2 |
rigo design |
由微软设计团队的部分核心设计成员组成的UI设计公司 |
飞去网站 |
交互研究比较强大的是下面3个公司
| 序号 |
公司名称 |
简介 |
公司网址 |
| 1 |
etu design |
在电子金融、设备创新、移动互联网及其他传统行业互联网化保持与企业深度合作 |
飞去网站 |
| 2 |
frog design |
引领未来体验设计与革新的创新设计公司 |
飞去网站 |
| 3 |
洛可可 |
中国工业设计领导者及第一品牌 |
飞去网站 |
另外,还有2个深圳一个沈阳的也列出来
| 序号 |
公司名称 |
简介 |
公司网址 |
| 1 |
ARK(大道至简) |
为中国的产品提供世界级的产品设计和品牌形象包装 |
飞去网站 |
| 2 |
ICON |
创造优秀的数字娱乐体验设计 |
飞去网站 |
| 3 |
reooo design |
提供移动设备软件界面及各类系统深度定制 |
飞去网站 |
当然,南京也有很多重点的软件企业,里面也有UI设计师这个职位。
| 序号 |
企业名称 |
| 1 |
国电南瑞科技股份有限公司 |
| 2 |
南京中兴软创科技股份有限公司 |
| 3 |
亚信科技(南京)有限公司 |
| 4 |
江苏金智科技股份有限公司 |
| 5 |
江苏润和软件股份有限公司 |
| 6 |
南京擎天科技有限公司 |
| 7 |
南京南瑞继保电气有限公司 |
| 8 |
南京国电南自软件工程有限公司 |
| 9 |
焦点科技股份有限公司 |
| 10 |
中博信息技术研究院有限公司 |
| 11 |
国电南瑞南京控制系统有限公司 |
| 12 |
南京长峰航天电子科技有限公司 |
| 13 |
江苏省金思维信息技术有限公司 |
| 14 |
诚迈科技(南京)股份有限公司 |
| 15 |
南京康尼电子科技有限公司 |
| 16 |
南京欣网视讯通信科技有限公司 |
| 17 |
江苏爱信诺航天信息科技有限公司td> |
| 18 |
南京欣网视讯网络科技有限公司 |
| 19 |
南京嘉环科技有限公司 |
| 20 |
南京莱斯信息技术股份有限公司 |
其实后面还有很多很多,在此不一一列举。
但是UI设计师如果想找大公司,尽量往这些所列出的企业寻求工作机会,福利方面也会好一些,工作也会相对稳定一些。
阅读全文
08
八
作者:
alicejiang 发表于 八 08, 2014 分类在
UI博文,
设计分享
内容如题,其实此份文档早已整理好,但一直没有时间发布出来,
目前只整理了一部分,后面有时间会更新的,
APP应用设计流程及尺寸规范.doc (百度云盘)下载
内容预览:
阅读全文
29
七
作者:
alicejiang 发表于 七 29, 2014 分类在
UI博文,
设计分享
当普通的列表后台形式已经不能满足客户们的设计审美时,你该怎么办?
答案很简单:那就做一款高大上的数据图形展示来换换口味吧!

首先,我们来分析一下,为什么客户会有这样的要求。
马云在2013年双十一的新闻发布会上,展示了实时的交易数据,看下图。
从销售所集中区域,到销售额都是实时的刷新数据,这种十分钟近十五亿的销售动态的展示效果无疑是震撼的。于是客户就要求了,我也要这种效果,我也要!


当然,这样的图,不是说做就做的。技术谁来实现应该是首先要解决的问题。
如果你是公司的产品,估计早就被技术的吐沫星子喷死了。技术会跟你说这个东西有多难多难实现,需要耗费多少多少人力,需要多长多长周期,才能开发完,上线之后还有很多不确定的因素存在。所以最终目的就是让你放弃这样的想法。
如果你是公司的设计或者前端,想做一套这样的界面,估计技术也会说,那你们要把整个图表功能写好了,我们才能开发。意思就是尼玛,你自己想做这样,你自己去搞定JS啊,技术才不揽这个苦差。
所以最终的纠结点就是:是前端还是技术来写图表部分的问题。
经过技术人员和前端人员的初步讨论结果:从网上找现成的开源代码来修改。
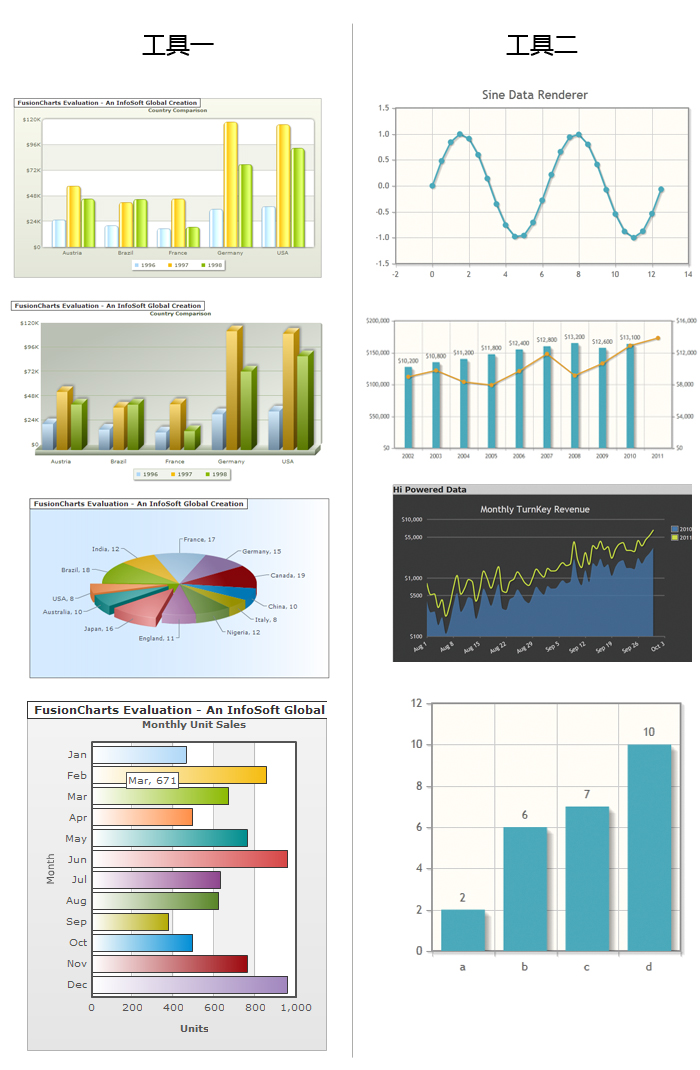
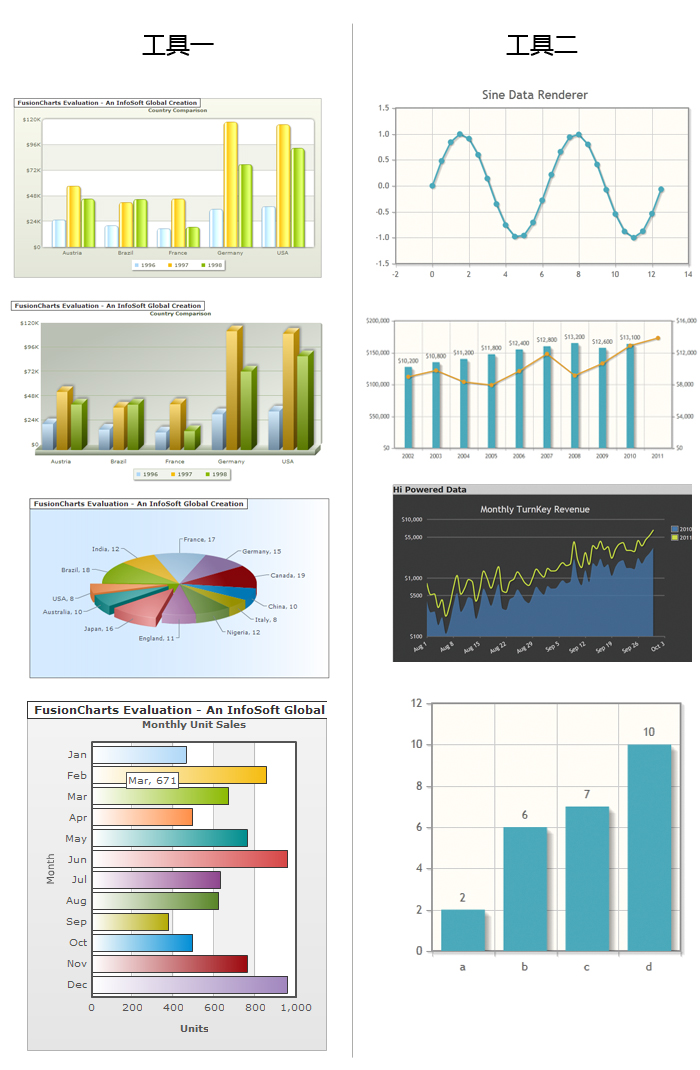
于是我们找了2套XML的代码:
结合设计师的效果图,我们对这2个工具的部分图形效果做了一下分析。

工具一的图形上有过多类似高光,渐变投影等特效,这是我们的设计里所没有的,
而工具二仅仅是扁平化的色值,所以从整体来看它更适合我们的设计样式和开发修改。

选好工具之后,下一步就是确认哪些是可以做修改的。
比如,图表样式中饼图、柱状和折现的色值能否修改,图表的背景色能否修改?
图表中数据的字体、字号能否修改?数据的色值能否修改?
这些都是需要技术去按照设计师提供的六进制的色值来找相应的地方调整的。
根据技术对代码的深入研究,结果是这套代码的可修改性没有我们预期的那么强。
但是也勉勉强强能实现设计师的设计效果了,所以总的来说还是比较适合的。
如:设计师的效果图中背景色图表的背景是和界面背景一致的。
我们的想法是:图表背景色透明,界面是深灰色。
实际呢?图表不能设置背景色的ALPHA透明值,只能设置六进制色。
也就是说,必须在静态页面里面把模块的背景色和图表的背景色设置成一个颜色,才能使图表在视觉上看起来是透明的。
所以有些东西需要调整和变通的。
另外:如需文章中说到的jquery工具包请直接戳这里。
阅读全文